

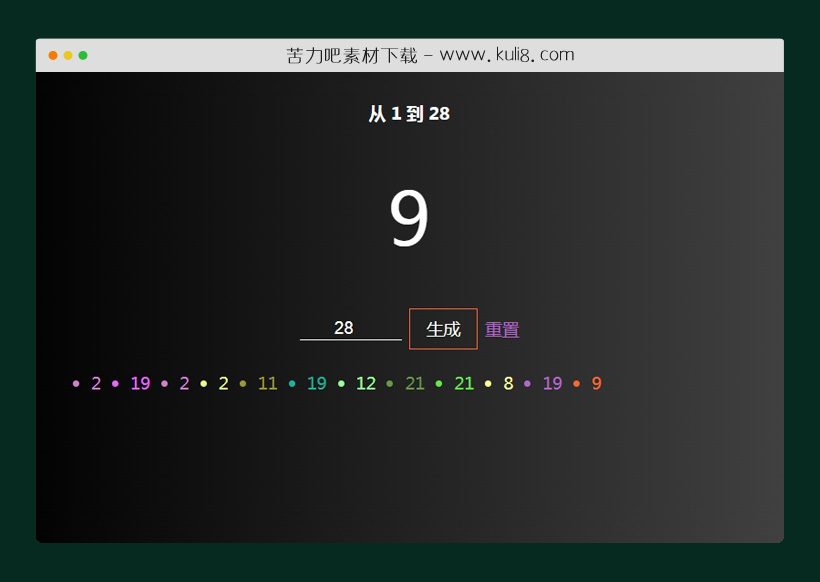
资源描述:这是一个既定数值内的随机数生成器工具。它使用Math.random()函数生成一个随机数。用户可在input中输入一个数值,点击按钮将在该范围内生成一个随机数。
javascript自定义数值内随机数生成器工具(共3个文件)
- index.html
使用方法
var input = document.querySelector("input");
var number = input.value;
var placeholder = document.getElementById("placeholder");
var list = document.getElementById("list");
var rand = document.querySelector("#rand");
var reset = document.querySelector(".reset");
var button = document.getElementById("button");
var body = document.querySelector("body");
// var colors = ["lightblue", "aquamarine", "pink", "bisque", "white"];
var colors = ['#FF6633', '#FFB399', '#FF33FF', '#FFFF99',
'#00B3E6',
'#E6B333', '#3366E6', '#999966', '#99FF99', '#B34D4D',
'#80B300', '#809900', '#E6B3B3', '#6680B3', '#66991A',
'#FF99E6', '#CCFF1A', '#FF1A66', '#E6331A', '#33FFCC',
'#66994D', '#B366CC', '#4D8000', '#B33300', '#CC80CC',
'#66664D', '#991AFF', '#E666FF', '#4DB3FF', '#1AB399',
'#E666B3', '#33991A', '#CC9999', '#B3B31A', '#00E680',
'#4D8066', '#809980', '#E6FF80', '#1AFF33', '#999933',
'#FF3380', '#CCCC00', '#66E64D', '#4D80CC', '#9900B3',
'#E64D66', '#4DB380', '#FF4D4D', '#99E6E6', '#6666FF'];
function onChange() {
number = input.value;
placeholder.innerHTML = number
}
function random() {
rand.innerHTML = Math.ceil(Math.random() * number)
var text = document.createTextNode(rand.innerHTML)
var node = document.createElement("LI");
node.appendChild(text);
console.log(node)
var randNumber = Math.floor(Math.random() * colors.length);
var randNum = Math.floor(Math.random() * colors.length);
node.style.color = colors[randNumber];
reset.style.color = colors[randNum];
button.style.border = "solid 1px" + " " + colors[randNumber];
body.style.boxShadow = "inset 0 0 500px -200px" + " " + colors[randNumber]
list.appendChild(node)
}
function resetLi() {
document.querySelectorAll("li").forEach((e, i, _p) => {
e.remove();
})
document.querySelector("#rand").innerHTML = ""
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript创建的随机密码生成器工具
一个简洁的界面、一个文本字段和一个密码生成按钮。当单击“生成”按钮时,立即会生成以小写字母、大写字母、数字和特殊字符的随机组合字符串。这是一个简单的在线生成工具,你可以根据自身需求创建不同复杂程度的密码。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论



