

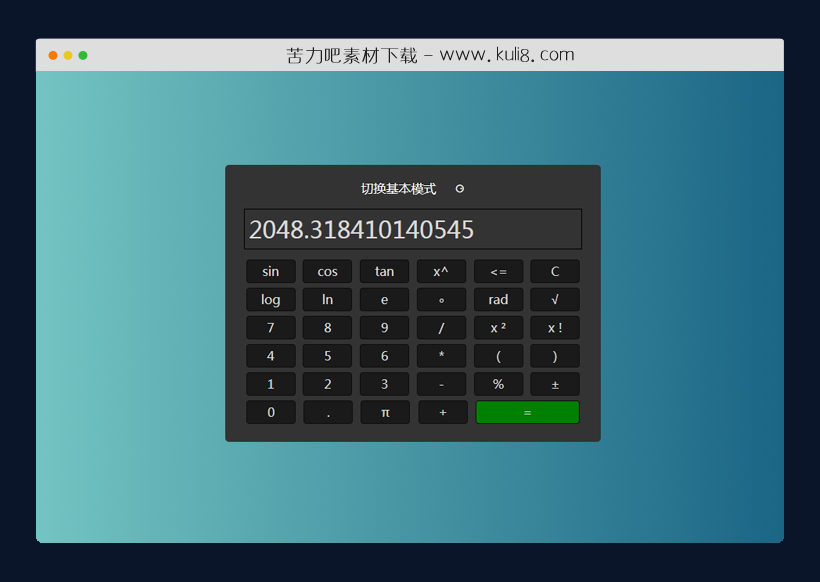
资源描述:一款基于Vue.js的计算器插件,这款计算器功能比较强大,支持科学型的计算功能,两种模式切换:高级科学型模式、简单的基本模式。
基于Vue.js科学型计算器实用工具(共5个文件)
- index.html
使用方法
'use strict';
var app = new Vue({
el: '#app',
data: function data() {
return {
current: '',
changeMode: true
};
},
methods: {
press: function press(event) {
var me = this;
var key = event.target.textContent;
if (key != '=' && key != 'C' && key != '*' && key != '/' && key != '√' && key != "x ²" && key != "%" && key != "<=" && key != "±" && key != "sin" && key != "cos" && key != "tan" && key != "log" && key != "ln" && key != "x^" && key != "x !" && key != "π" && key != "e" && key != "rad" && key != "∘") {
me.current += key;
} else if (key === '=') {
if (me.current.indexOf('^') > -1) {
var base = me.current.slice(0, me.current.indexOf('^'));
var exponent = me.current.slice(me.current.indexOf('^') + 1);
me.current = eval('Math.pow(' + base + ',' + exponent + ')');
} else {
me.current = eval(me.current);
}
} else if (key === 'C') {
me.current = '';
} else if (key === '*') {
me.current += '*';
} else if (key === '/') {
me.current += '/';
} else if (key === '+') {
me.current += '+';
} else if (key === '-') {
me.current += '-';
} else if (key === '±') {
if (me.current.charAt(0) === '-') {
me.current = me.current.slice(1);
} else {
me.current = '-' + me.current;
}
} else if (key === '<=') {
me.current = me.current.substring(0, me.current.length - 1);
} else if (key === '%') {
me.current = me.current / 100;
} else if (key === 'π') {
me.current = me.current * Math.PI;
} else if (key === 'x ²') {
me.current = eval(me.current * me.current);
} else if (key === '√') {
me.current = Math.sqrt(me.current);
} else if (key === 'sin') {
me.current = Math.sin(me.current);
} else if (key === 'cos') {
me.current = Math.cos(me.current);
} else if (key === 'tan') {
me.current = Math.tan(me.current);
} else if (key === 'log') {
me.current = Math.log10(me.current);
} else if (key === 'ln') {
me.current = Math.log(me.current);
} else if (key === 'x^') {
me.current += '^';
} else if (key === 'x !') {
var number = 1;
if (me.current === 0) {
me.current = '1';
} else if (me.current < 0) {
me.current = NaN;
} else {
var _number = 1;
for (var i = me.current; i > 0; i--) {
_number *= i;
}
me.current = _number;
}
} else if (key === 'e') {
me.current = Math.exp(me.current);
} else if (key === 'rad') {
me.current = me.current * (Math.PI / 180);
} else if (key === '∘') {
me.current = me.current * (180 / Math.PI);
}
},
changeModeEvent: function changeModeEvent() {
var me = this;
me.changeMode = !me.changeMode;
}
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript实现的在线网速测试实用工具
一款当前网络速度测试工具插件,点击“开始”按钮,它会从指定的URL下载图片,并实时计算你当前的网络速度。然后,它会以Bps、KBps或MBps显示网速数值。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论