

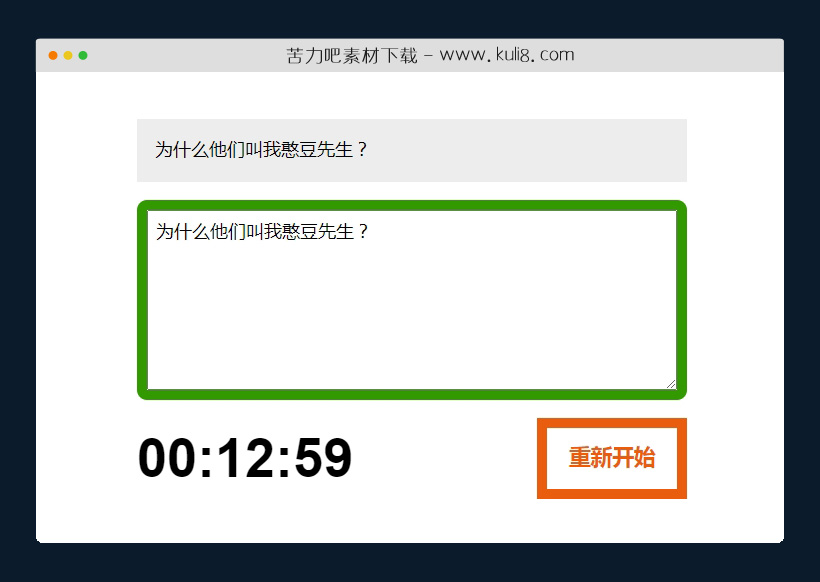
资源描述:在线打字速度和准确度测试工具,其工作原理是在textarea中输入既定文本文字所需的时间,并将输入的文本文字和既定文本进行比较,如有不符textarea边框变为红色。
js在线检测打字速度和输入字符准确性实用工具(共3个文件)
- index.html
使用方法
const testWrapper = document.querySelector(".test-wrapper");
const testArea = document.querySelector("#test-area");
const originText = document.querySelector("#origin-text p").innerHTML;
const resetButton = document.querySelector("#reset");
const theTimer = document.querySelector(".timer");
var timer = [0,0,0,0];
var interval;
var timerRunning = false;
// Add leading zero to numbers 9 or below (purely for aesthetics):
function leadingZero(time) {
if (time <= 9) {
time = "0" + time;
}
return time;
}
// Run a standard minute/second/hundredths timer:
function runTimer() {
let currentTime = leadingZero(timer[0]) + ":" + leadingZero(timer[1]) + ":" + leadingZero(timer[2]);
theTimer.innerHTML = currentTime;
timer[3]++;
timer[0] = Math.floor((timer[3]/100)/60);
timer[1] = Math.floor((timer[3]/100) - (timer[0] * 60));
timer[2] = Math.floor(timer[3] - (timer[1] * 100) - (timer[0] * 6000));
}
// Match the text entered with the provided text on the page:
function spellCheck() {
let textEntered = testArea.value;
let originTextMatch = originText.substring(0, textEntered.length);
if(textEntered == originText) {
clearInterval(interval);
testWrapper.style.borderColor = "#339900";
} else {
if(textEntered == originTextMatch) {
testWrapper.style.borderColor = "#E55400";
} else {
testWrapper.style.borderColor = "#FF0000";
}
}
}
// Start the timer:
function start() {
let textEnteredLength = testArea.value.length;
if (textEnteredLength === 0 && !timerRunning ){
timerRunning = true;
interval = setInterval(runTimer, 10);
}
console.log(textEnteredLength);
}
// Reset everything:
function reset() {
clearInterval(interval);
interval = null;
timer = [0,0,0,0];
timerRunning = false;
testArea.value = "";
theTimer.innerHTML = "00:00:00";
testWrapper.style.borderColor = "grey";
}
// Event listeners for keyboard input and the reset button:
testArea.addEventListener("keypress", start, false);
testArea.addEventListener("keyup", spellCheck, false );
resetButton.addEventListener("click", reset, false);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

js在线检测打字速度和输入字符准确性实用工具
在线打字速度和准确度测试工具,其工作原理是在textarea中输入既定文本文字所需的时间,并将输入的文本文字和既定文本进行比较,如有不符textarea边框变为红色。
实用工具

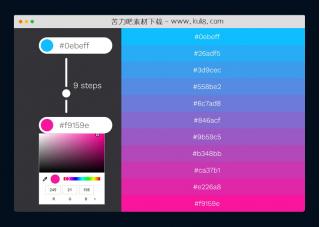
jquery支持自定义的16进制颜色选择器
这是一款基于Vue.js创建的带有混合器十六进制颜色选择器插件,支持同时拾取两种颜色,并生成一组渐变递进的颜色值。可对生成的两个颜色通过左侧工具垂直滑块调整颜色间隔密度,非常的方便。此插件有助于前端设计师方便快速的选择颜色组合。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论