

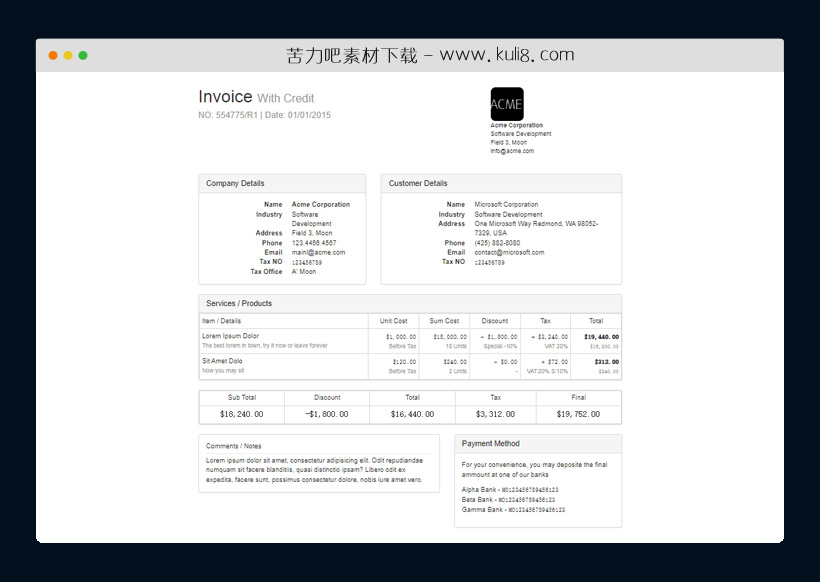
资源描述:此发票模板包含公司和客户详细信息、服务/产品以及付款方式。大家可以自定义或修改成符合自己的需求。
基于CSS编写的简单发票模板(共2个文件)
- index.html
使用方法
body {
background: linear-gradient(to right, #9796f0, #fbc7d4) !important;
}
.invoice {
background: #fff;
width: 970px !important;
margin: 50px auto;
}
.invoice .invoice-header {
padding: 25px 25px 15px;
}
.invoice .invoice-header h1 {
margin: 0;
}
.invoice .invoice-header .media .media-body {
font-size: 0.9em;
margin: 0;
}
.invoice .invoice-body {
border-radius: 10px;
padding: 25px;
background: #FFF;
}
.invoice .invoice-footer {
padding: 15px;
font-size: 0.9em;
text-align: center;
color: #999;
}
.logo {
max-height: 70px;
border-radius: 10px;
}
.dl-horizontal {
margin: 0;
}
.dl-horizontal dt {
float: left;
width: 80px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 90px;
}
.rowamount {
padding-top: 15px !important;
}
.rowtotal {
font-size: 1.3em;
}
.colfix {
width: 12%;
}
.mono {
font-family: monospace;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论