

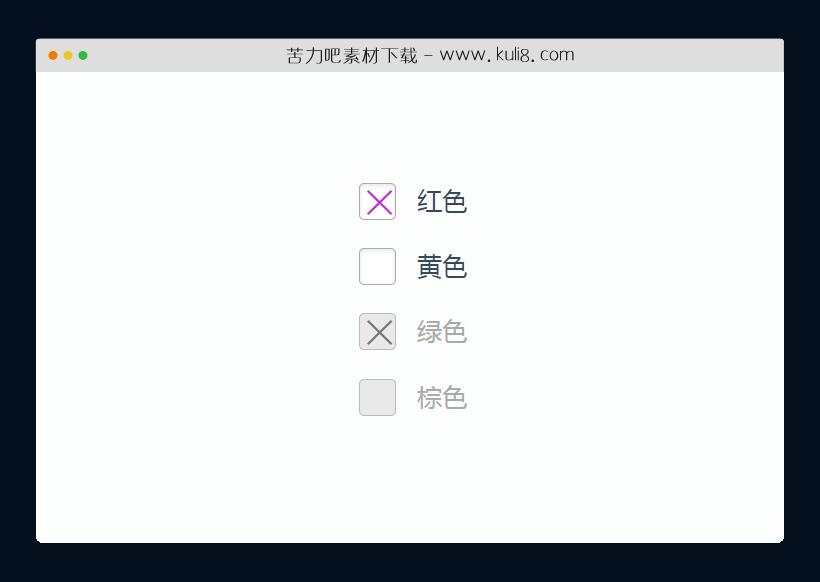
资源描述:一款兼容IE8浏览器的复选框美化特效,该代码隐藏原始复选框并创建自定义复选框样式。
css自定义复选框表单美化样式(共2个文件)
- index.html
使用方法
.cd__main{
display: block !important;
}
/* Base for label styling */
[type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: absolute;
left: 0;
opacity: 0.01;
}
[type="checkbox"]:not(:checked) + label,
[type="checkbox"]:checked + label {
position: relative;
padding-left: 2.3em;
font-size: 1.05em;
line-height: 1.7;
cursor: pointer;
}
/* checkbox aspect */
[type="checkbox"]:not(:checked) + label:before,
[type="checkbox"]:checked + label:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 1.4em;
height: 1.4em;
border: 1px solid #aaa;
background: #FFF;
border-radius: .2em;
box-shadow: inset 0 1px 3px rgba(0,0,0, .1), 0 0 0 rgba(203, 34, 237, .2);
-webkit-transition: all .275s;
transition: all .275s;
}
/* checked mark aspect */
[type="checkbox"]:not(:checked) + label:after,
[type="checkbox"]:checked + label:after {
content: '✕';
position: absolute;
top: .525em;
left: .18em;
font-size: 1.375em;
color: #CB22ED;
line-height: 0;
-webkit-transition: all .2s;
transition: all .2s;
}
/* checked mark aspect changes */
[type="checkbox"]:not(:checked) + label:after {
opacity: 0;
-webkit-transform: scale(0) rotate(45deg);
transform: scale(0) rotate(45deg);
}
[type="checkbox"]:checked + label:after {
opacity: 1;
-webkit-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}
/* Disabled checkbox */
[type="checkbox"]:disabled:not(:checked) + label:before,
[type="checkbox"]:disabled:checked + label:before {
box-shadow: none;
border-color: #bbb;
background-color: #e9e9e9;
}
[type="checkbox"]:disabled:checked + label:after {
color: #777;
}
[type="checkbox"]:disabled + label {
color: #aaa;
}
/* Accessibility */
[type="checkbox"]:checked:focus + label:before,
[type="checkbox"]:not(:checked):focus + label:before {
box-shadow: inset 0 1px 3px rgba(0,0,0, .1), 0 0 0 6px rgba(203, 34, 237, .2);
}
/*
* Useless styles, just for demo design
*/
body {
font-family: "Open Sans", "Segoe WP", "Segoe UI", Helvetica, Arial, sans-serif;
text-align: center;
color: #34495E;
background: #FCFDFD;
}
a[href^="https://www.creativejuiz"] {
color: #34495E;
text-decoration: underline;
}
h1 {
margin-top: 1em;
}
h2 {
margin-top: 0;
margin-bottom: 2em;
color: #CB22ED;
font-weight: normal;
}
form {
width: 120px;
margin: 0 auto 55px;
text-align: left;
}
div p:first-child {
font-weight: bold;
font-size: 1.2em;
}
p {
color: #aaa;
}
p a {
color: inherit;
}
p + p {
margin-top: 3em;
}
form p {
margin: 15px 0;
color: #34495E;
}
a[href^="https://twitter.com"] {
color: #1da1f2;
}
.btn.btn {
display: inline-block;
padding: 8px 24px;
text-decoration: none;
border-radius: 40px;
background: #34495E;
color: #F2F2F2;
transition: all .4s;
}
.btn.btn:hover,
.btn.btn:focus {
background: #000;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论