

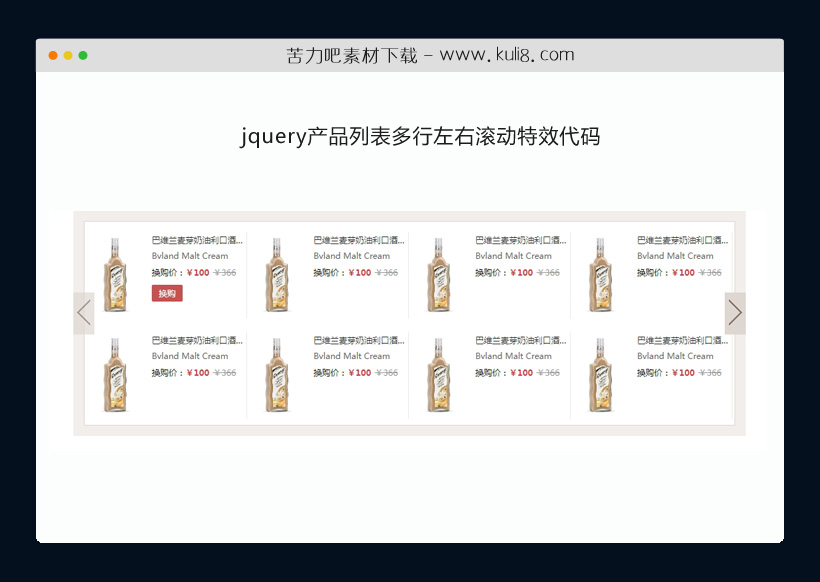
资源描述:一款列表图文商品滚动效果,可设置单次滚动产品数量,带双排同时滚动。
jquery产品列表多行左右滚动特效代码(共5个文件)
- index.html
使用方法
$(function(){
linum = $('.mainlist li').length;//图片数量
w = linum/2 * 232;//ul宽度
$('.piclist').css('width', w + 'px');//ul宽度
$('.swaplist').html($('.mainlist').html());//复制内容
$('.og_next').click(function(){
if($('.swaplist,.mainlist').is(':animated')){
$('.swaplist,.mainlist').stop(true,true);
}
if($('.mainlist li').length>4){//多于4张图片
ml = parseInt($('.mainlist').css('left'));//默认图片ul位置
sl = parseInt($('.swaplist').css('left'));//交换图片ul位置
if(ml<=0 && ml>w*-1){//默认图片显示时
$('.swaplist').css({left: '928px'});//交换图片放在显示区域右侧
$('.mainlist').animate({left: ml - 928 + 'px'},'slow');//默认图片滚动
if(ml==(w-928)*-1){//默认图片最后一屏时
$('.swaplist').animate({left: '0px'},'slow');//交换图片滚动
}
}else{//交换图片显示时
$('.mainlist').css({left: '928px'})//默认图片放在显示区域右
$('.swaplist').animate({left: sl - 928 + 'px'},'slow');//交换图片滚动
if(sl==(w-928)*-1){//交换图片最后一屏时
$('.mainlist').animate({left: '0px'},'slow');//默认图片滚动
}
}
}
})
$('.og_prev').click(function(){
if($('.swaplist,.mainlist').is(':animated')){
$('.swaplist,.mainlist').stop(true,true);
}
if($('.mainlist li').length>4){
ml = parseInt($('.mainlist').css('left'));
sl = parseInt($('.swaplist').css('left'));
if(ml<=0 && ml>w*-1){
$('.swaplist').css({left: w * -1 + 'px'});
$('.mainlist').animate({left: ml + 928 + 'px'},'slow');
if(ml==0){
$('.swaplist').animate({left: (w - 928) * -1 + 'px'},'slow');
}
}else{
$('.mainlist').css({left: (w - 928) * -1 + 'px'});
$('.swaplist').animate({left: sl + 928 + 'px'},'slow');
if(sl==0){
$('.mainlist').animate({left: '0px'},'slow');
}
}
}
});
$('.goodlist').hover(function(){
$('.exchange',this).show();
},function(){
$('.exchange',this).hide();
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / UI滚动
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论