

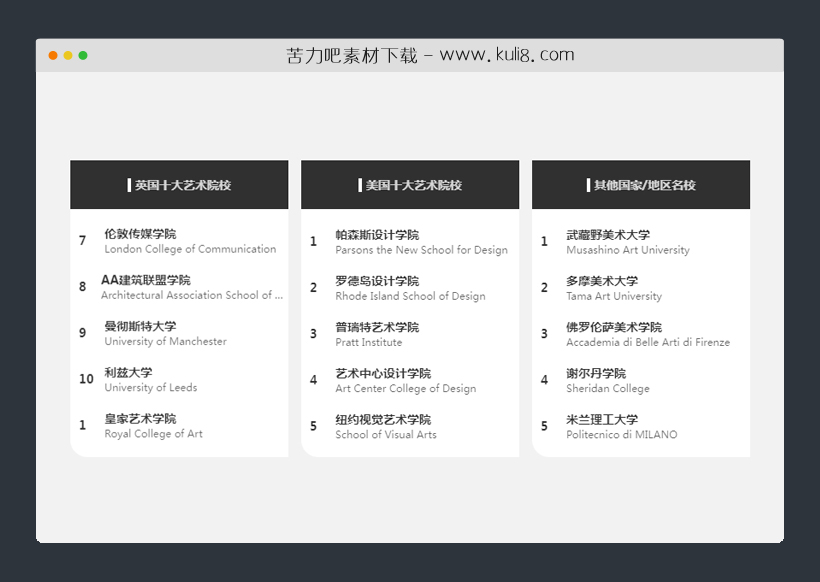
资源描述:一款列表内容滚动效果,一组列表数据右下往上自动循环滚动,可自定义设置滚动速度、是否循环等参数。
jquery基于swiper文本内容列表循环滚动特效(共6个文件)
- index.html
使用方法
$(function() {
var options = {
speed: 2000,//匀速时间
direction: 'vertical',
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false,
},
loop: true,
loopedSlides: 5,
slidesPerView: 5,
spaceBetween: 15,
observer: true,
observeParents: true, // 当Swiper的父元素变化时,会更新swiper
}
$.extend({
"swiperOption":function(f1, f2){
let swiper = new Swiper(f1, f2);
return swiper;
},
});
var swiper0 = $.swiperOption($('.famous_school_item_swiper').eq(0).find('.swiper-container'), options); // 案例一
var swiper1 = $.swiperOption($('.famous_school_item_swiper').eq(1).find('.swiper-container'), options); // 案例二
var swiper2 = $.swiperOption($('.famous_school_item_swiper').eq(2).find('.swiper-container'), options); // 案例三
swiper1.autoplay.stop();
swiper2.autoplay.stop();
new Swiper('#famous_school_list', {
spaceBetween: 15,
slidesPerView: 'auto',//一行显示3个
observer: true,
observeParents: true, // 当Swiper的父元素变化时,会更新swiper
paginationClickable: true,
pagination: {
el: '.swiper-pagination.two',
clickable: true
},
on: {
transitionEnd: function(swiper) {
// console.log(this.snapIndex)
let snapIndex = this.snapIndex
if (snapIndex == 0) {
swiper1.autoplay.stop();
swiper2.autoplay.stop();
swiper0.autoplay.start();
swiper0.init();
swiper0.update();
} else if (snapIndex == 1) {
swiper0.autoplay.stop();
swiper2.autoplay.stop();
swiper1.autoplay.start();
swiper1.init();
swiper1.update();
} else if (snapIndex == 2) {
swiper0.autoplay.stop();
swiper1.autoplay.stop();
swiper2.autoplay.start();
swiper2.init();
swiper2.update();
}
}
}
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / UI滚动
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论