

资源描述:一款纯js实现的滚动效果,脚本代码里面注释比较全,大家可以下载学习。
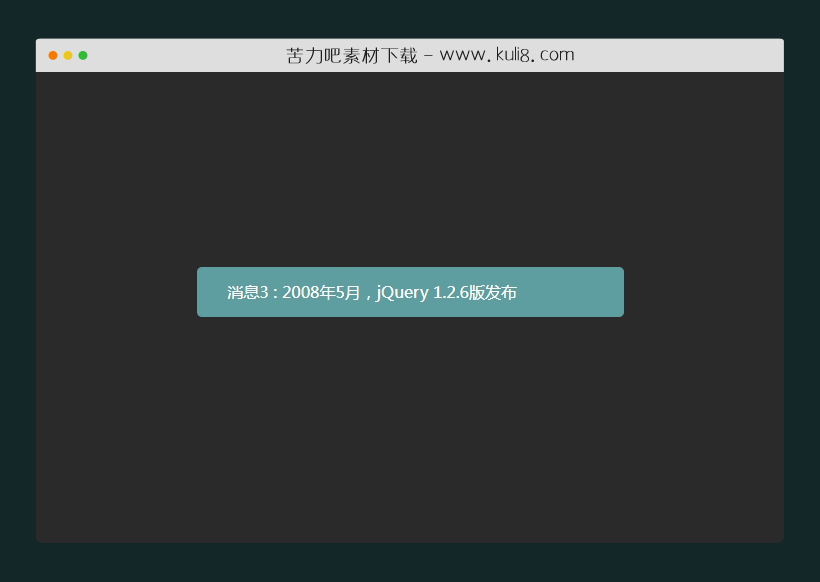
原生javascript新闻通知列表向上滚动特效(共3个文件)
- index.html
使用方法
//消息内容,可以任意长度
let arr = ["消息1 : 2006年1月John Resig等人创建了jQuery", "消息2 : 2007年7月,jQuery 1.1.3版发布", "消息3 : 2008年5月,jQuery 1.2.6版发布", "消息4 : 2010年1月,也是jQuery的四周年生日"];
var settings = {
speeds: 10, //滚动的速度,单位ms
isPause: true, //滚动后每个消息是否需要暂停,true和false,
isHover:true, //鼠标悬停是否需要暂停
};
//声明timeout,用于后面清楚timeout事件
var timeout = null;
var ul = document.querySelector("ul");
//渲染数据
arr.forEach((item) => {
var li = document.createElement("li");
li.innerHTML = item;
ul.appendChild(li);
});
//获取当前滚动的高度,支持ie请自行使用currentStyle
var currentTop = parseInt(window.getComputedStyle(ul).top);
//添加一个计数器,判断当前鼠标是否移入
var isMove = 0;
//滚动函数
function run() {
currentTop--;
ul.style.top = currentTop + "px";
//当页面滚动最后一个时,把第一个复制push到尾部
if (currentTop == (arr.length - 1) * -50) {
let li = document.createElement("li");
li.innerHTML = arr[0];
ul.appendChild(li);
}
//无缝替换
if (currentTop == arr.length * -50) {
currentTop = 0;
ul.style.top = currentTop + "px";
var li = document.querySelectorAll("li");
ul.removeChild(li[li.length - 1]);
}
//滚动后每个消息是否需要暂停
if (settings.isPause ) {
if (currentTop % 50 == 0) {
clearInterval(timer);
timeout = setTimeout(function () {
timer = setInterval(run, settings.speeds);
}, 3000);
}
}
}
var timer = setInterval(run, settings.speeds);
//鼠标悬停是否需要暂停
ul.onmouseover = function () {
if(settings.isHover){
clearInterval(timer);
clearTimeout(timeout);
}
};
ul.onmouseout = function () {
isMove=0;
if(settings.isHover){
clearTimeout(timeout);
timer = setInterval(run, settings.speeds);
}
};
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / UI滚动
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论