

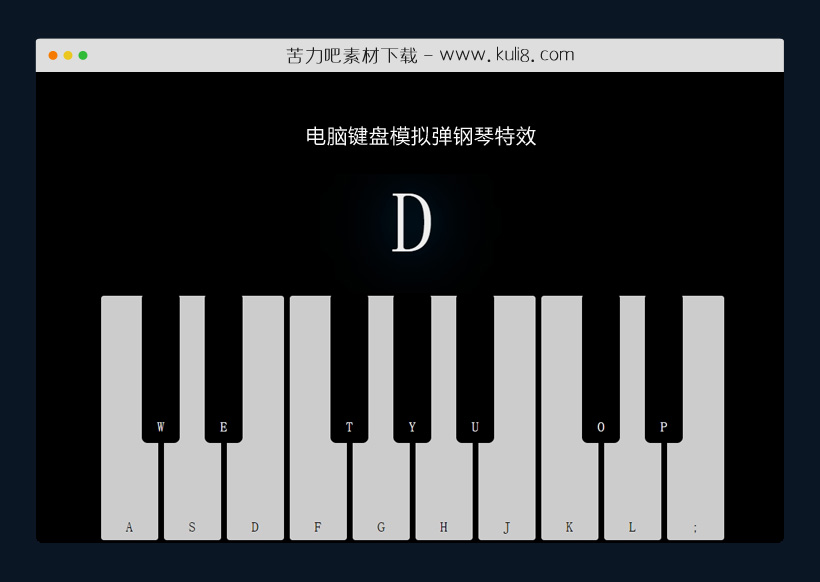
资源描述:一款可使用键盘播放钢琴音符的特效插件,当按下键盘上的一个键时,它会触发相应的音符,可看到页面上显示的音符。主要功能是提供一种简单的方式来播放音符,并可以使用计算机键盘创作优美的旋律。
js支持键盘控制的模拟钢琴特效代码(共3个文件)
- index.html
使用方法
const keys = document.querySelectorAll(".key"),
note = document.querySelector(".nowplaying"),
hints = document.querySelectorAll(".hints");
function playNote(e) {
const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`),
key = document.querySelector(`.key[data-key="${e.keyCode}"]`);
if (!key) return;
const keyNote = key.getAttribute("data-note");
key.classList.add("playing");
note.innerHTML = keyNote;
audio.currentTime = 0;
audio.play();
}
function removeTransition(e) {
if (e.propertyName !== "transform") return;
this.classList.remove("playing");
}
function hintsOn(e, index) {
e.setAttribute("style", "transition-delay:" + index * 50 + "ms");
}
hints.forEach(hintsOn);
keys.forEach(key => key.addEventListener("transitionend", removeTransition));
window.addEventListener("keydown", playNote);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论