

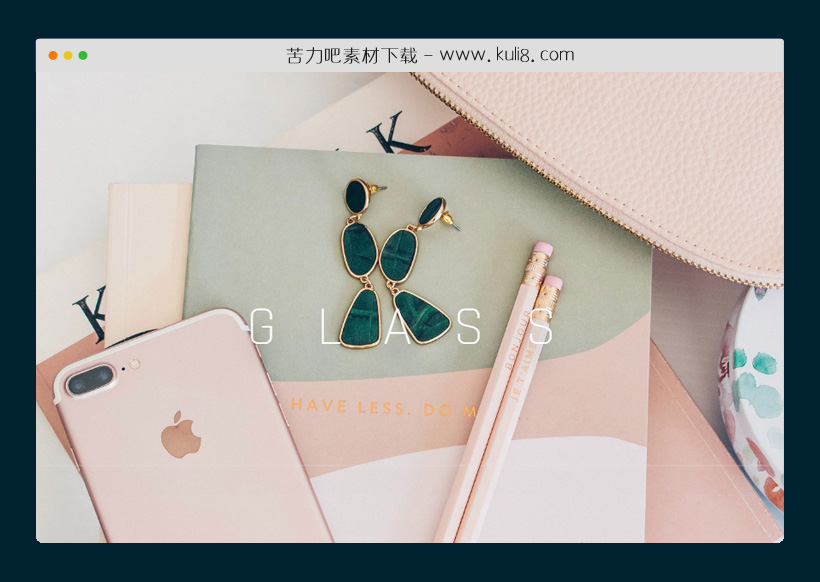
资源描述:在页面背景图片上创建了一个带有阴影的模糊玻璃覆盖层,这种效果有助于增强网站视觉吸引力。
CSS文本文字玻璃透明效果代码(共3个文件)
- index.html
- jess-harding-lqT6NAmTaiY-unsplash.jpg
使用方法
.glass {
height: 100%;
width: 100%;
background-image: url("../jess-harding-lqT6NAmTaiY-unsplash.jpg");
background-size: cover;
background-position: center;
-webkit-clip-path: inset(10em);
clip-path: inset(10em);
filter: blur(20px);
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.drop-shadow {
height: 100%;
width: 100%;
filter: drop-shadow(0px 20px 10px rgba(0, 0, 0, 0.3));
display: flex;
justify-content: center;
align-items: center;
}
.drop-shadow:before {
display: block;
content: "";
position: absolute;
top: 10em;
height: calc(100% - 20em);
width: calc(100% - 20em);
border-top: 2px solid rgba(225, 225, 225, 0.2);
border-left: 1px solid rgba(225, 225, 225, 0.1);
border-right: 1px solid rgba(225, 225, 225, 0.3);
z-index: 2;
}
.drop-shadow > span {
position: absolute;
z-index: 5;
color: white;
font-size: 4em;
letter-spacing: 0.75em;
padding-left: 0.375em;
}
@media (max-width: 980px) {
.glass {
-webkit-clip-path: inset(5em);
clip-path: inset(5em);
}
.drop-shadow:before {
top: 5em;
width: calc(100% - 10em);
}
.drop-shadow > span {
font-size: 4em;
}
}
@media (max-width: 640px) {
.drop-shadow > span {
font-size: 2em;
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论