

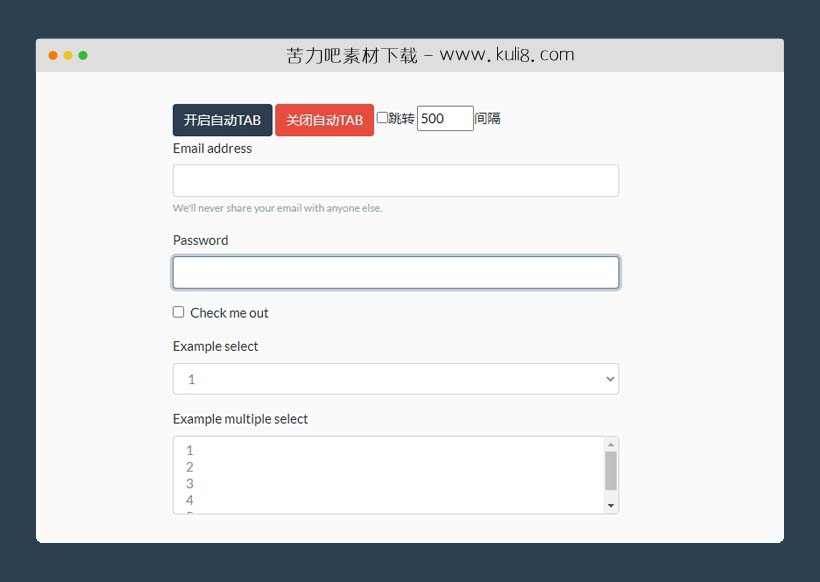
资源描述:一款自动TAB键轮询表单字段插件,可在不使用Tab键的情况下自动轮询移动光标循环查看表单字段。
jquery表单页面中模拟使用Tab键查看所有form字段插件(共3个文件)
- index.html
使用方法
var intervalId,
defaultInterval = 500;
$("#auto-navigation-interval")
.val(defaultInterval);
$("#enable-auto-navigation")
.click(enableAutoNavigation);
$("#disable-auto-navigation")
.click(disableAutoNavigation);
function autoNavigate() {
var reverse = $("#auto-navigation-reverse").is(":checked");
$.emulateTab(reverse ? -1 : +1);
}
function enableAutoNavigation() {
disableAutoNavigation();
var interval = parseInt($("#auto-navigation-interval").val());
if (!$.isNumeric(interval)) {
interval = defaultInterval;
}
intervalId = setInterval(autoNavigate, interval);
}
function disableAutoNavigation() {
clearInterval(intervalId);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论