

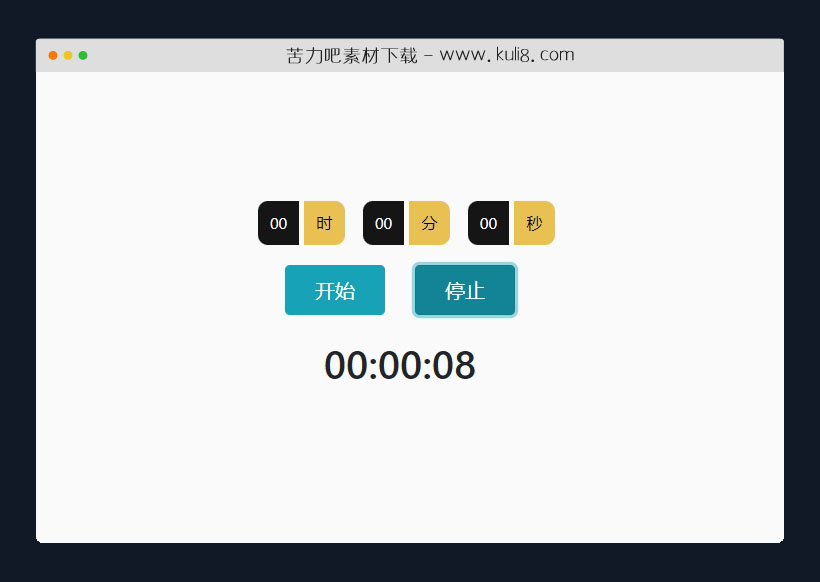
资源描述:一个轻量级计时器(也称为秒表)插件,带防刷新功能,把当前操作记录到cookies中。
jquery网页在线时分秒计时器插件(共-2个文件)
使用方法
window.addEventListener('load', function () {
// console.log("Windows loading");
//Getting dashboard ( Checking if we are in dashboard or not)
var dashboard = document.getElementById("page_name");
//Start button
var start_button = document.getElementById("start_button");
//Stop button
var stop_button = document.getElementById("timer_submit");
//timer
var hour = document.getElementById("hour");
var mint = document.getElementById("min");
var secd = document.getElementById("sec");
// console.log(timer.innerHTML);
if (dashboard != null && localStorage.getItem('start_button') == null) {
// console.log("in Dashboard and start button not clicked");
//Declaring variable
var hr = 0;
var min = 0;
var sec = 0;
} else if ((dashboard != null && localStorage.getItem('start_button') != null)) {
$("#start_button").prop("disabled", true);
$("#start_button").removeClass("btn-outline-success");
$("#start_button").addClass("btn-light");
start_button.innerHTML = "运行中";
}
if (start_button) {
start_button.addEventListener('click', function () {
// console.log('start button working');
localStorage.setItem('start_button', 'clicked');
$("#start_button").prop("disabled", true);
$("#start_button").removeClass("btn-outline-success");
$("#start_button").addClass("btn-light");
start_button.innerHTML = "运行中";
var total_time = document.getElementById("total_time");
if (total_time) {
total_time.innerHTML = "计数中...";
}
timerCycle();
})
}
if (stop_button) {
stop_button.addEventListener('click', function () {
// saveData(hr, min, sec); To get data after stop button active this fuction
localStorage.clear();
hour.innerHTML = '00';
mint.innerHTML = '00';
secd.innerHTML = '00';
var total_time = document.getElementById("total_time");
if (total_time) {
total_time.innerHTML = hr + ':' + min + ':' + sec;
}
//Stopping the cycle
clearTimeout(cycle);
hr = 0;
min = 0;
sec = 0;
$("#start_button").prop("disabled", false);
$("#start_button").addClass("btn-success");
$("#start_button").removeClass("btn-light");
start_button.innerHTML = "开始";
})
}
//continue timer on other pages
if (dashboard == null && localStorage.getItem('start_button') != null) {
sec = localStorage.getItem('sec');
min = localStorage.getItem('min');
hr = localStorage.getItem('hr');
timerCycle();
//continue timer on coming back Dashboard
} else if (dashboard != null && localStorage.getItem('start_button') != null) {
sec = localStorage.getItem('sec');
min = localStorage.getItem('min');
hr = localStorage.getItem('hr');
timerCycle();
}
function timerCycle() {
sec = parseInt(sec);
min = parseInt(min);
hr = parseInt(hr);
sec = sec + 1;
if (sec == 60) {
min = min + 1;
sec = 0;
}
if (min == 60) {
hr = hr + 1;
min = 0;
sec = 0;
}
if (sec < 10 || sec == 0) {
sec = '0' + sec;
}
if (min < 10 || min == 0) {
min = '0' + min;
}
if (hr < 10 || hr == 0) {
hr = '0' + hr;
}
localStorage.setItem('hr', hr);
localStorage.setItem('min', min);
localStorage.setItem('sec', sec);
// console.log(timer);
// console.log(timer.innerHTML);
hour.innerHTML = hr;
mint.innerHTML = min;
secd.innerHTML = sec;
// if (dashboard == null && localStorage.getItem('start_button') != null) {
// var side_timer = document.getElementById('time_title');
// if (side_timer) {
// handling other counter changeing URL [Put Where you want to show your counter after URL change]
// hour.innerHTML = hr;
// min.innerHTML = min;
// sec.innerHTML = sec;
// }
// } else {
// }
cycle = setTimeout(timerCycle, 1000);
}
//AJax funtion to save the data
// function saveData(hr, min, sec) {
// $.ajax({
// headers: {
// 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
// },
// type: 'POST',
// url: '/timer',
// data: {
// 'hr': hr,
// 'min': min,
// 'sec': sec,
// },
// success: function (data) {
// document.getElementById("time_msg").innerHTML = data.msg;
// $("#time_msg").slideDown(1000);
// $("#time_msg").delay(3000).slideUp(1000);
// },
// error: function (data, textStatus, errorThrown) {
// console.log("Error:");
// console.log(data);
// },
// });
// }
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

原生js实现的支持自定义分秒倒计时插件
一个分秒倒计时计时器,可输入自定义时间进行倒计时。提供一些默认的时间作为导航菜单,鼠标点击即可开启倒计时。这是一个很棒的时间管理工具,比如在既定的时间后提醒你休息。有实力的大佬,可以增加倒计时结束时,播放声音提醒功能。
日期时间

jquery带闹钟闹铃的数字时钟插件
一款可设置闹钟提醒的数字时钟,点击闹钟设置按钮即可弹出一个对话框,可设定既定时间后激活闹铃,比如5分钟后激活,那么就在分中设置5,到时间了会有mp3音效提醒。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论