

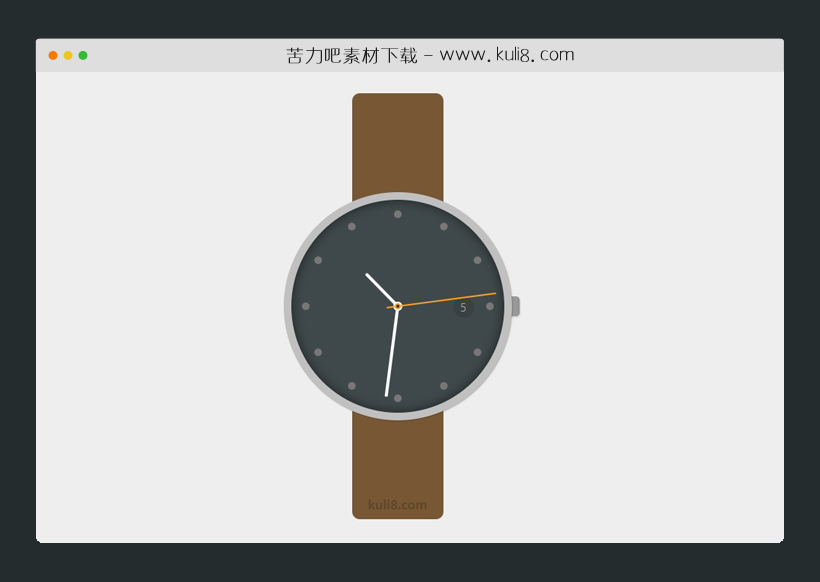
资源描述:一款纯css实现的在线逼真手表,由纯CSS和JavaScript制成的手表,没有使用到一张图片。
jquery+css3绘制逼真的手表特效(共1个文件)
- index.html
使用方法
$(document).ready(function () {
function watch() {
// Get the time
var now = new Date();
var time = now.getHours() * 3600 +
now.getMinutes() * 60 +
now.getSeconds() * 1 +
now.getMilliseconds() / 1000;
// Change the time into degrees
var hours = time / 60 / 12 * 6;
var minutes = time / 60 * 6;
var seconds = time * 6;
var date = now.getDate();
// Modify classes
$('.hour').css('transform', 'rotate(' + hours + 'deg)');
$('.minute').css('transform', 'rotate(' + minutes + 'deg)');
$('.second').css('transform', 'rotate(' + seconds + 'deg)');
$('.date').html(date);
}
// Get new time every 50ms
setInterval(watch, 50);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论