

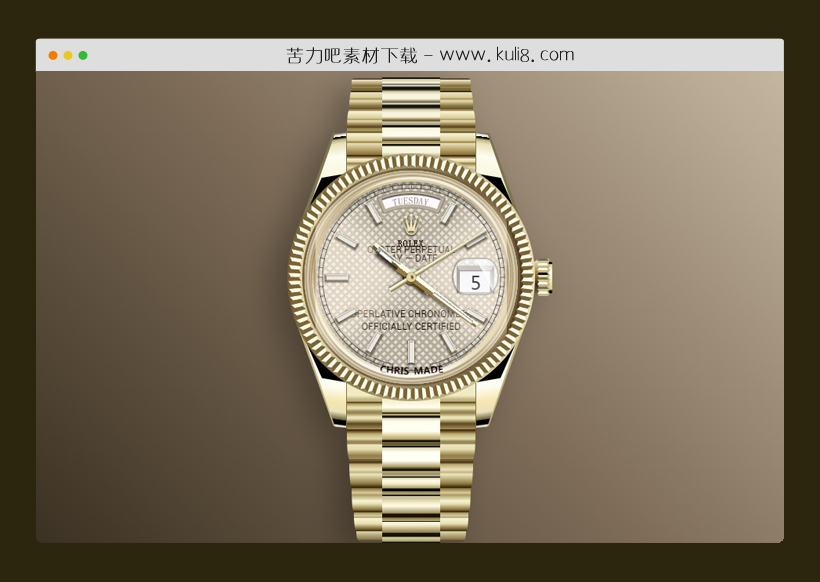
资源描述:一款逼真的手表显示在线时间特效,使用了纯HTML和CSS创建的劳力士手表。
jquery高仿逼真的劳力士手表(共1个文件)
- index.html
使用方法
var today = new Date();
var day = today.getDate();
var out = document.getElementById("date");
out.innerHTML = day;
// Time
$(document).ready(function () {
setInterval(function () {
getTime();
}, 50);
function getTime() {
var d = new Date();
var s = d.getSeconds() + d.getMilliseconds() / 1000;
var m = d.getMinutes();
var h = hour12();
$(".hand-sec").css("transform", "rotateZ(" + s * 6 + "deg)");
// Smoother minute hand transition. Thanks Michel Poulain @poulain !
$(".hand-min").css("transform", "rotateZ(" + (m * 6 + s * 0.1) + "deg)");
$(".hand-hour").css("transform", "rotateZ(" + (h * 30 + m * 0.5) + "deg)");
function hour12() {
var hour = d.getHours();
if (hour >= 12) {
hour = hour - 12;
}
if (hour == 0) {
h = 12;
}
return hour;
}
}
// Rotate day wheel based on day of the week. Thanks Kaa Kihe @simplesessions!
const ROTATE_DELTA = 51.42857; /* 360 / 7 */
const getRotateFactor = day => day * ROTATE_DELTA;
const rotate = (el) =>
el.style.transform = `rotate(-${getRotateFactor(day)}deg)`;
let day = new Date().getDay();
const updateDay = e => {
day += 1;
rotate(e.target);
};
const dayWrapper = document.querySelector('.day-wrapper');
rotate(dayWrapper);
setTimeout(() => {
const lastDay = day;
day = new Date().getDay();
if (day !== lastDay) {
day += 1;
rotate(dayWrapper);
}
}, 1000);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论