

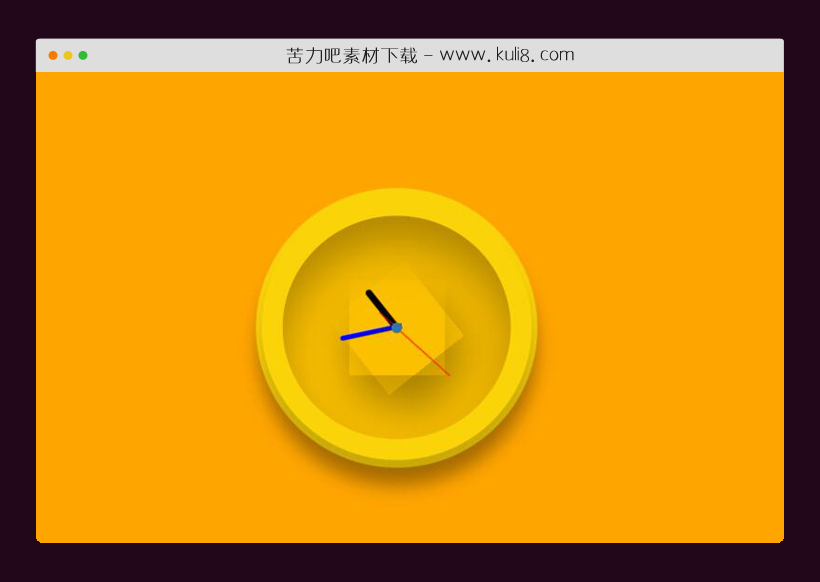
资源描述:一款js实现的在线时钟特效,时钟指针动态移动,以准确显示小时、分钟和秒。三根不同颜色指针:黑色(时针)、蓝色(分针)、红色(秒针)。
javascript创建的动态的3D模拟时钟特效代码(共3个文件)
- index.html
使用方法
const hr = document.querySelector(".hr");
const min = document.querySelector(".min");
const sec = document.querySelector(".sec");
setInterval(() => {
let today = new Date();
let hours = today.getHours() * 30;
let mins = today.getMinutes() * 6;
let secs = today.getSeconds() * 6;
hr.style.transform = `rotateZ(${hours + mins / 12}deg)`;
min.style.transform = `rotateZ(${mins}deg)`;
sec.style.transform = `rotateZ(${secs}deg)`;
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论