

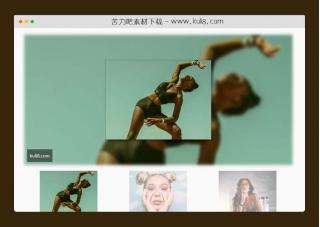
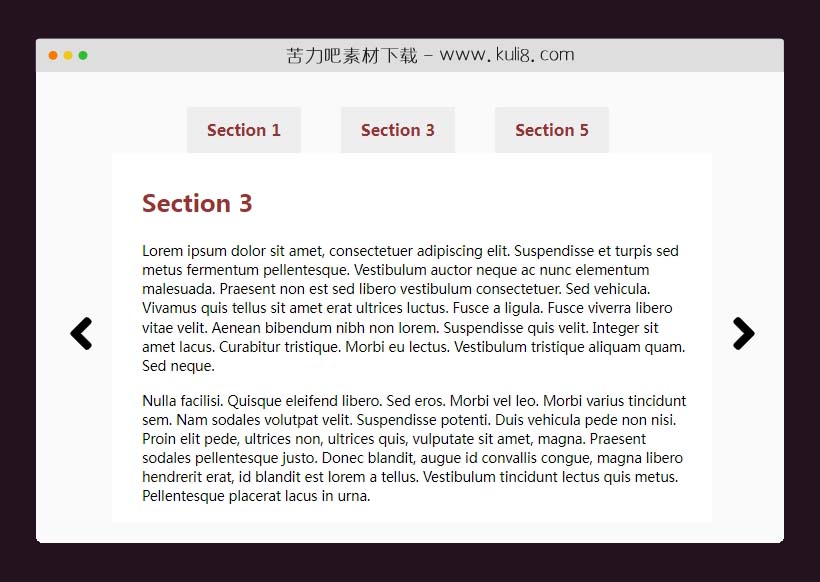
资源描述:一个通用的文本内容图片滚动器插件,可创建不同内容类型的轮播、幻灯片、图片滑块、新闻滚动以及其他可以在特定区域滚动的元素。
jquery通用的文本内容图片滚动滑块插件(共13个文件)
- angle-left-solid.svg
- angle-right-solid.svg
- jquery.serialScroll.js
- jquery.serialScroll.min.js
- index.html
- jquery.scrollTo.js
- jquery.scrollTo.min.js
使用方法
jQuery.easing.easeOutQuart = function (x, t, b, c, d) {
return -c * ((t=t/d-1)*t*t*t - 1) + b;
};
$('#screen').serialScroll({
target:'#sections',
items:'li', // Selector to the items ( relative to the matched elements, '#sections' in this case )
prev:'img.prev',// Selector to the 'prev' button (absolute!, meaning it's relative to the document)
next:'img.next',// Selector to the 'next' button (absolute too)
axis:'xy',// The default is 'y' scroll on both ways
navigation:'#navigation li a',
duration:700,// Length of the animation (if you scroll 2 axes and use queue, then each axis take half this time)
force:true, // Force a scroll to the element specified by 'start' (some browsers don't reset on refreshes)
onBefore:function( e, elem, $pane, $items, pos ){
/**
* 'this' is the triggered element
* e is the event object
* elem is the element we'll be scrolling to
* $pane is the element being scrolled
* $items is the items collection at this moment
* pos is the position of elem in the collection
* if it returns false, the event will be ignored
*/
//those arguments with a $ are jqueryfied, elem isn't.
e.preventDefault();
if( this.blur )
this.blur();
},
onAfter:function( elem ){
//'this' is the element being scrolled ($pane) not jqueryfied
}
});
$('#slideshow').serialScroll({
items:'li',
prev:'#screen2 a.prev',
next:'#screen2 a.next',
offset:-230, //when scrolling to photo, stop 230 before reaching it (from the left)
start:1, //as we are centering it, start at the 2nd
duration:1200,
force:true,
stop:true,
lock:false,
cycle:false, //don't pull back once you reach the end
easing:'easeOutQuart', //use this easing equation for a funny effect
jump: true //click on the images to scroll to them
});
var $news = $('#news-ticker');//we'll re use it a lot, so better save it to a var.
$news.serialScroll({
items:'div',
duration:2000,
force:true,
axis:'y',
easing:'linear',
lazy:true,// NOTE: it's set to true, meaning you can add/remove/reorder items and the changes are taken into account.
interval:1, // yeah! I now added auto-scrolling
step:2 // scroll 2 news each time
});
/**
* The following you don't need to see, is just for the "Add 2 Items" and "Shuffle"" buttons
* These exemplify the use of the option 'lazy'.
*/
$('#add-news').click(function(){
var
$items = $news.find('div'),
num = $items.length + 1;
$items.slice(-2).clone().find('h4').each(function(i){
$(this).text( 'News ' + (num + i) );
}).end().appendTo($news);
});
$('#shuffle-news').click(function(){//don't shuffle the first, don't wanna deal with css
var shuffled = $news.find('div').get().slice(1).sort(function(){
return Math.round(Math.random())-0.5;//just a random number between -0.5 and 0.5
});
$(shuffled).appendTo($news);//add them all reordered
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论