

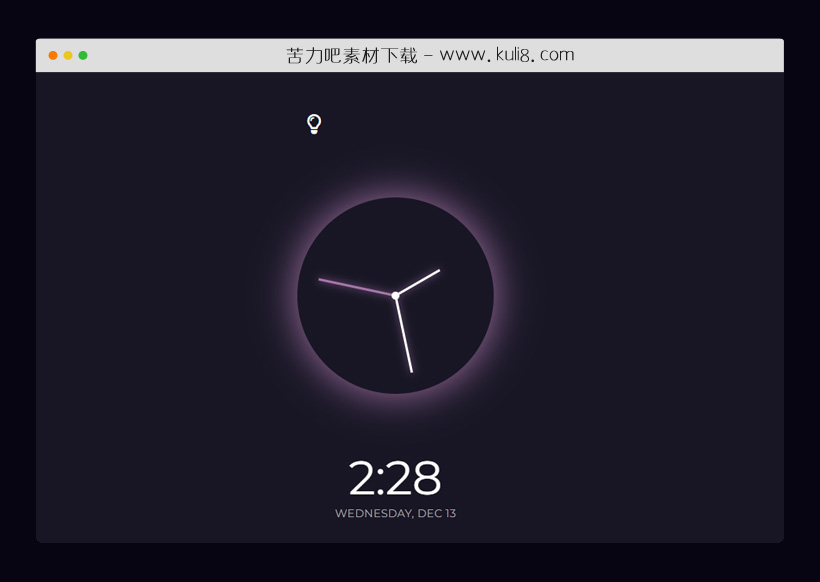
资源描述:一款在线时钟动画特效代码,模拟时钟的时分秒在跑动,下方显示当前时间和日期,带开灯关灯背景色切换效果。
javavscrip+css实现的在线模拟数字时钟特效代码(共3个文件)
- index.html
使用方法
const hourEl = document.querySelector(".hour");
const minuteEl = document.querySelector(".minute");
const secondEl = document.querySelector(".second");
const timeEl = document.querySelector(".time");
const dateEl = document.querySelector(".date");
const toggle = document.querySelector(".toggle");
const days = [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
];
const months = [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec"
];
toggle.addEventListener("click", (e) => {
const body = document.querySelector("body");
if (body.classList.contains("dark")) {
body.classList.remove("dark");
} else {
body.classList.add("dark");
}
});
function setTime() {
const time = new Date();
const month = time.getMonth();
const day = time.getDay();
const date = time.getDate();
const hours = time.getHours();
const hoursForClock = hours % 12;
const minutes = time.getMinutes();
const seconds = time.getSeconds();
hourEl.style.transform = `translate(-50%, -100%) rotate(${
((hoursForClock / 12) * 100 * 360) / 100
}deg)`;
minuteEl.style.transform = `translate(-50%, -100%) rotate(${
((minutes / 60) * 100 * 360) / 100
}deg)`;
secondEl.style.transform = `translate(-50%, -100%) rotate(${
((seconds / 60) * 100 * 360) / 100
}deg)`;
timeEl.innerHTML = `${hours}:${minutes < 10 ? `0${minutes}` : minutes}`;
dateEl.innerHTML = `${days[day]}, ${months[month]} ${date}`;
}
setTime();
setInterval(setTime, 1000);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

jquery带闹钟闹铃的数字时钟插件
一款可设置闹钟提醒的数字时钟,点击闹钟设置按钮即可弹出一个对话框,可设定既定时间后激活闹铃,比如5分钟后激活,那么就在分中设置5,到时间了会有mp3音效提醒。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论