

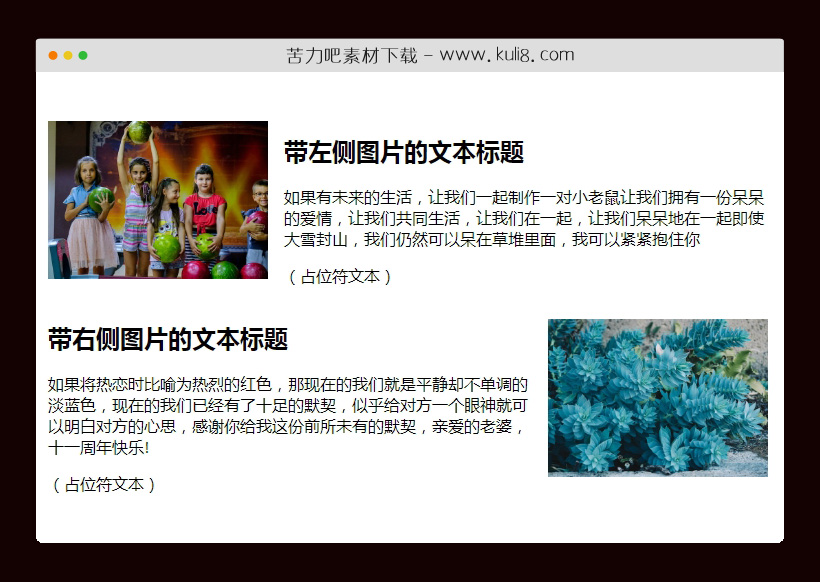
资源描述:一款图文布局特效代码,实现了图片固定左侧或右侧,改变显示分辨率位置都不改变,大家可以查看演示试一试。
css响应式图文排版布局模板代码(共-2个文件)
使用方法
html
{
padding: 0 1em;
font-family: Calibri, sans-serif;
}
.cd__main{
max-width: 720px !important;
}
img
{
max-width: 220px;
height: auto;
}
.image-left, .image-right
{
margin: 1em 0;
}
@media (min-width: 20em)
{
.image-left, .image-right
{
display: flex;
align-items: center;
}
.image-left img
{
margin-right: 1em;
float: left; /* fallback */
}
.image-right img
{
order: 1;
margin-left: 1em;
float: right; /* fallback */
}
/* clearfix for fallback */
.image-left::after,
.image-right::after
{
content: "";
display: block;
clear: both;
}
}
@media (min-width: 30em)
{
.image-left img, .image-right img
{
flex-shrink: 0;
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 列表&布局
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论