

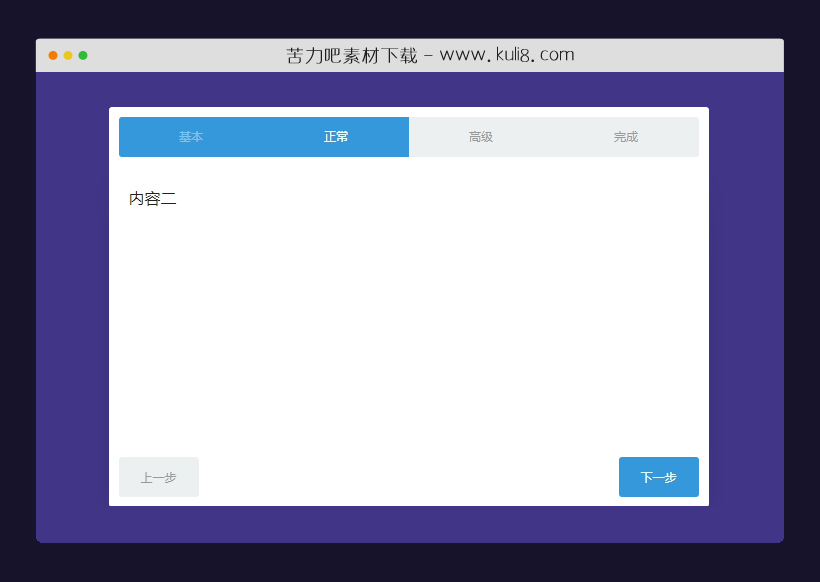
资源描述:一款响应式带进度步骤向导布局,带有“下一步”、“上一步”按钮操作。
jquery响应式带进度步骤向导布局(共5个文件)
- index.html
使用方法
(function($){
$.fn.wizzy = function(options) {
let settings = $.extend({
stepNumbers: false,
progressType: 'fill',
}, options);
return this.each(function(){
let elem = $(this);
let nav = elem.find('.wz-header nav');
let navigator = elem.find('.wz-navigator');
let content = elem.find('.wz-inner');
let btnNext = '<a href="#" class="btn btn-primary right" data-action="next">下一步 <i class="fas fa-angle-right"></i></a>';
let btnBack = '<a href="#" class="btn btn-default left" data-action="back"><i class="fas fa-angle-left"></i> 上一步</a>';
let btnFinish = '<a href="#" class="btn btn-success right" data-action="finish">完成 <i class="fas fa-check"></i></a>';
let step_links = elem.find('nav a').toArray();
let step_count = step_links.length;
let step_status = new Array(step_count);
let step_content = elem.find('.wz-step').toArray();
let link_width = $(step_links[0]).width();
let step = 0;
function init(){
for(i = 1 ; i < step_count ; i++){
step_status[i] = 0;
}
step_status[0] = 1;
updateTemplate();
render();
}
function moveProgress(step){
if(settings.progressType == 'fill'){
let progressWidth = link_width * (step + 1);
nav.find('.progress').css({'width':progressWidth + 'px'});
}
if(settings.progressType == 'slide'){
nav.find('.progress').css({'width':link_width + 'px'});
let distance = link_width * (step);
nav.find('.progress').css({'left':distance + 'px'});
}
}
function updateTemplate(){
nav.append('<div class="progress"></div>');
moveProgress(step);
step_links.forEach(element => {
$(element).wrapInner('<span></span>');
});
}
/**
*
* @param {boolean} show
*/
function loader(show){
let loader ='<div class="loading"></div>';
if(show === true){ //Show Loader Spinner
content.fadeOut(400,function(){
elem.addClass('progress');
setTimeout(() => {
elem.append(loader);
}, 500);
});
}
else{
elem.find('.loading').remove();
elem.removeClass('progress');
setTimeout(() => {
content.fadeIn(400);
}, 400);
}
}
/**
*
* @param {string} action
*/
function react(action){
if(step >= 0 && step < step_count){
if(action === 'next'){
step_status[step++] = 1;
if(step_status[step] === 0){
step_status[step] = 1;
}
render(step);
}
else if(action == 'back'){
step--;
render(step);
}
else if(action == 'finish'){
loader(true);
setTimeout(() => {
loader(false);
}, 3000);
}
}
}
/**
* Render out the content
*/
function render(){
navigator.html('');
if(step === 0){
navigator.append(btnNext);
}
else if(step === step_count-1){
navigator.append(btnBack + btnFinish);
}
else{
navigator.append(btnBack + btnNext);
}
elem.find('nav a').removeClass('active completed');
for(i = 0 ; i < step ; i++){
$(step_links[i]).addClass('completed');
}
$(step_links[i]).addClass('active');
elem.find('.wz-body .wz-step').removeClass('active');
$(step_content[step]).addClass('active');
moveProgress(step);
}
/**
* Click events
*/
$(elem).on('click','.wz-navigator .btn',function(e){
e.preventDefault();
let action = $(this).data('action');
react(action);
});
$(elem).on('click','nav a',function(e) {
e.preventDefault();
let step_check = $(this).index();
if(step_status[step_check] === 1 || step_status[step_check] === 2){
step = $(this).index();
render();
}
else{
console.log('Check errors');
}
});
init();
});
}
}(jQuery));
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 列表&布局

响应式带鼠标悬停特效的网格布局图片集特效代码
纯CSS创建了一个倾斜的网格图片展示布局,它按行和列排列图片,带鼠标悬停效果,鼠标悬停于某张图片上,可进行放大突出显示。在不同设备下自行调整布局大小,达到自适应效果。
列表&布局
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论