

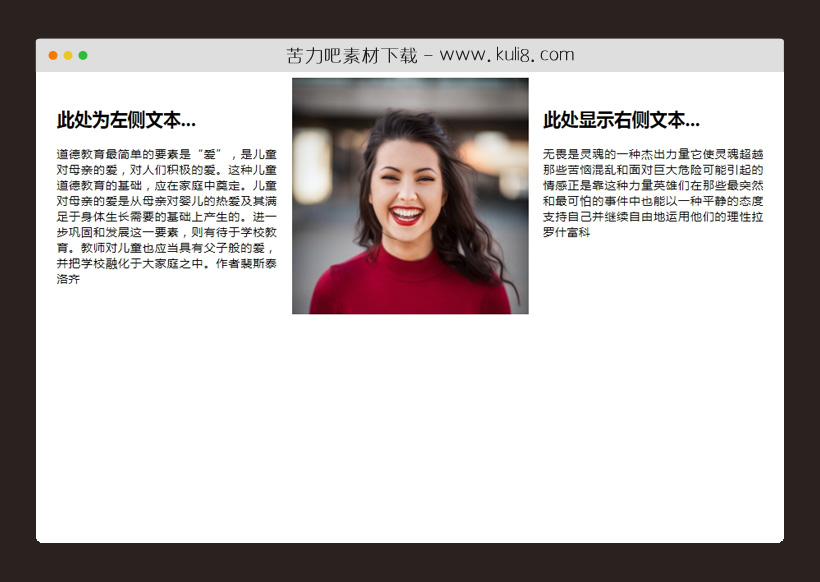
资源描述:一款响应式图文排版布局代码,图片居中,两侧分布文本文字内容,不管在任何分辨率下布局都不变。
css实现文本文字内容围绕图片分布在两侧布局代码(共-2个文件)
使用方法
.container {
display: flex;
justify-content: center;
align-items: flex-start;
}
.text {
flex: 1;
padding: 20px;
}
.image-container {
text-align: center;
}
.image-container img {
max-width: 320px;
height: auto;
display: block;
margin: 0 auto;
}
p {
text-align: justify;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 投票&评分
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论