

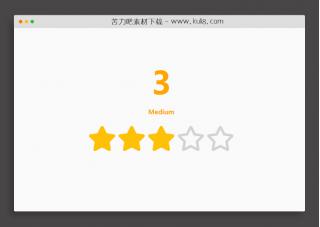
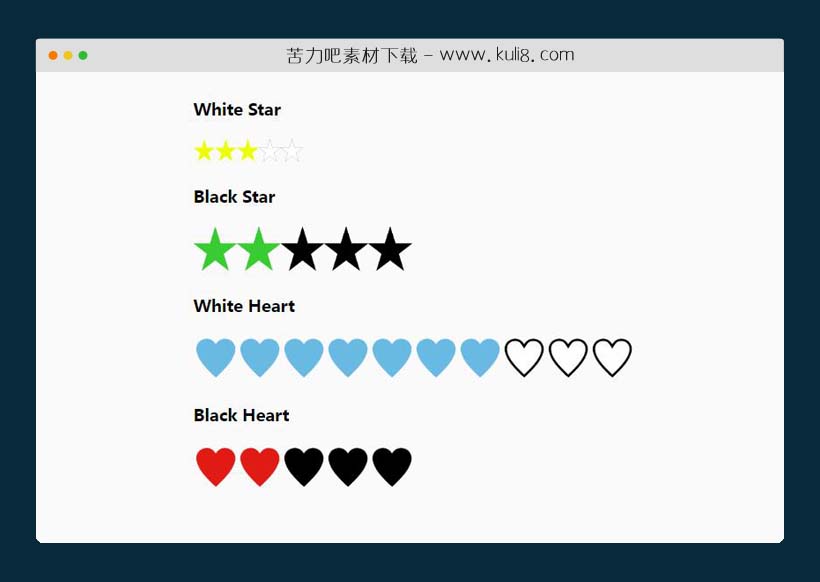
资源描述:一款简单的图标评分插件,支持自定义图标大小、数量、颜色等,有星星和爱心图标元素。
jquery可自定义的评分打分评级插件(共7个文件)
- index.html
使用方法
$(function(){
$('#demo1').rates({
});
$('#demo2').rates({
shadeColor: 'rates-green',
shapeHeight: '50px',
shape: 'black-star',
});
$('#demo3').rates({
shadeColor: 'rates-blue',
shapeHeight: '50px',
shapeCount: 10,
shape: 'white-heart',
});
$('#demo4').rates({
shadeColor: 'rates-red',
shapeHeight: '50px',
shape: 'black-heart',
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 投票&评分
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论