

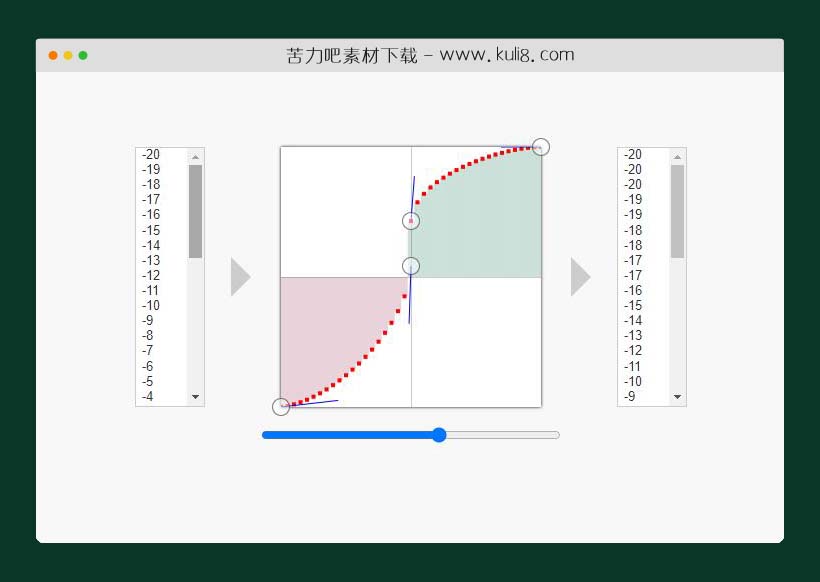
资源描述:一款photoshop色调曲线UI插件,可通过鼠标拖动在给定的值范围内调整曲线,实时捕获对应坐标值。
jquery模拟Photoshop的色调曲线操作特效代码(共11个文件)
- index.html
- index.html
使用方法
$('.iocurve').each(function(){
var $this = $(this);
var $input = $this.find('.input');
var $curve = $this.find('.curve div');
var $output = $this.find('.output');
var $curvature = $curve.next('input');
var option = $curve.data('option');
$input.text(function(){
var x0 = option.x ? option.x[0] : 0;
var x1 = option.x ? option.x[1] : 255;
var y0 = option.y ? option.y[0] : 0;
var y1 = option.y ? option.y[1] : 255;
var dx = option.dx || 1;
var rangeX = x1 - x0;
var count = (rangeX / dx)|0;
var dy = (y1 - y0) / count;
var a = new Array(count);
for( var i=count; i--; ) a[i] = y0 + dy * i;
a[count] = y1;
return a;
}().join('\r\n'));
$curve.on('output', function(ev, data){
for( var i=data.length; i--; ) data[i] = Math.round(data[i]);
$output.text(data.join('\r\n'));
});
if( option.histogram ) option.histogram.data = randomHistogram(option);
$curve.iocurve(option);
$input.on('scroll', function(){
$output.scrollTop($input.scrollTop());
});
$output.on('scroll', function(){
$input.scrollTop($output.scrollTop());
});
if( $curvature.length ) $curvature.on('input', function(){
var v = this.value;
$curve.trigger('option', [{ curvature: v }]);
});
function randomHistogram( option ){
var rangeX = option.x[1] - option.x[0];
var count = 1 + (rangeX / option.dx)|0;
var data = [];
for( var i=count; i--; ) data[i] = Math.random();
return data;
}
});
$('.example .picture-edit').each(function(){
var $canvas = $(this).find('canvas');
var $curve = $(this).find('.curve');
var canvas = $canvas[0];
var context = canvas.getContext('2d');
var imgdata0;
var imgdata1;
var image = new Image();
image.onload = function(){
canvas.width = image.width;
canvas.height = image.height;
context.drawImage(image, 0, 0);
imgdata0 = context.getImageData(0, 0, canvas.width, canvas.height);
imgdata1 = context.createImageData(canvas.width, canvas.height);
};
image.src = $canvas.data('src');
$curve.iocurve().on('output', function(ev, data){
if( !imgdata1 ) return;
for( var i=data.length; i--; ) data[i] = Math.round(data[i]);
var src = imgdata0.data;
var dst = imgdata1.data;
for( var i=0; i<src.length; i+=4 ){
dst[i] = data[src[i]];
dst[i+1] = data[src[i+1]];
dst[i+2] = data[src[i+2]];
dst[i+3] = src[i+3];
}
context.putImageData(imgdata1, 0, 0);
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论