

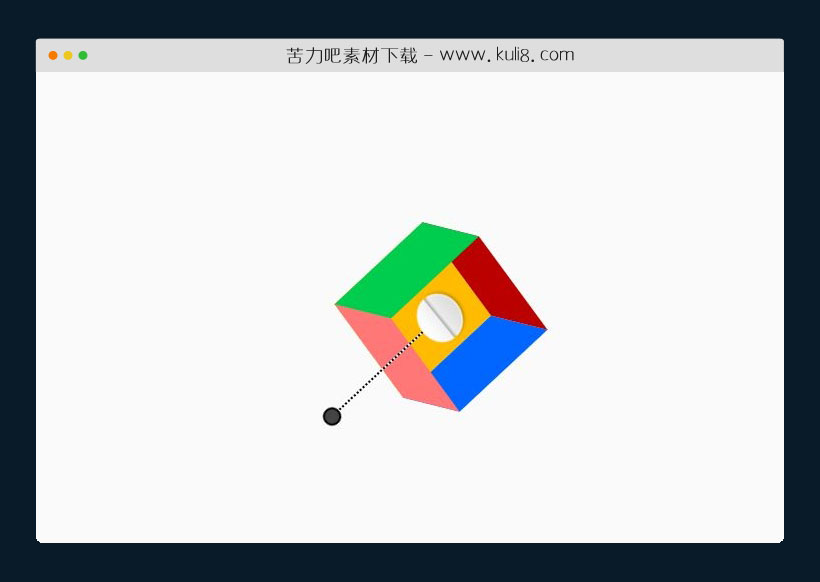
资源描述:一个旋转缩放插件,使用CSS3 rotateX、rotateY、rotateZ和scale属性创建的可旋转和可缩放的3D立方体。
jquery支持3D旋转缩放特效插件(共7个文件)
- index.html
- jquery.cubelet.min.js
- jquery.cubelet.js
- index.html
使用方法
$(function () {
var $cubelet = $('.test-cubelet');
$cubelet.cubeletInit();
var $rotateX = $('.rotate-x');
var $rotateY = $('.rotate-y');
var $rotateZ = $('.rotate-z');
var $scale = $('.scale');
var $img = $('img');
$cubelet.on('change', function () {
var coords = $cubelet.cubeletGetCoords();
$rotateX.text(coords.x);
$rotateY.text(coords.y);
$rotateZ.text(coords.z);
$scale.text(coords.scale);
$cubelet.cubeletApplyRotationToElement($img);
});
$(window).on('keydown', function (evt) {
if (evt.which == 32) { // Space bar
$cubelet.cubeletIsShown() ? $cubelet.cubeletHide() : $cubelet.cubeletShow();
}
})
$cubelet.trigger('change');
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论