

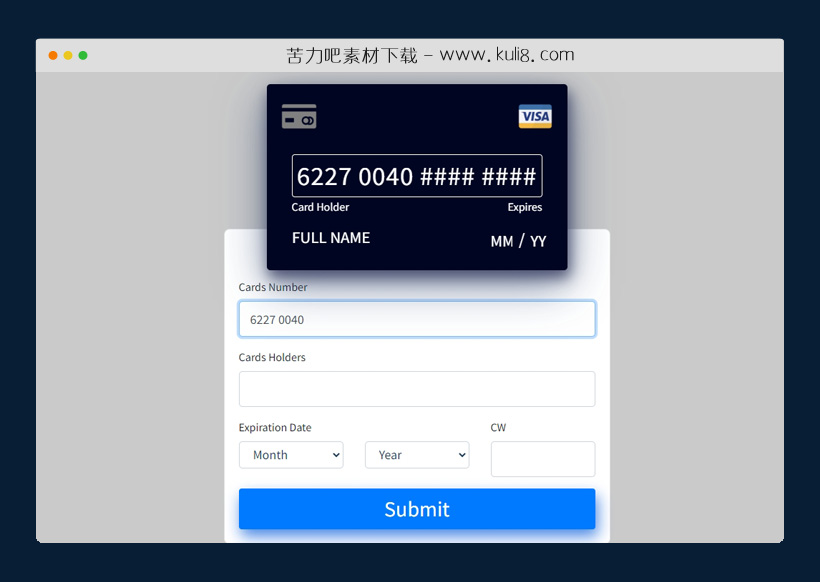
资源描述:一款在线DIY银行卡信息插件,点击input文本框同时高亮当前银行卡当前区域,可自定义输入定制文本信息,带卡片翻转特效。
jquery银行卡信用卡交互式自定义插件(共9个文件)
- index.html
使用方法
$(document).ready(function () {
action.updateMonth().updateYear().flipCard().maskInput();
});
const action = {
// update month options on month select
updateMonth: () => {
let html = '';
for (let i = 1; i <= 12; i++) {
if (i < 10) {
i = '0' + i;
}
html += '<option value="' + i + '">' + i + '</ooption>'
}
$('#monthInput').append(html);
return action;
},
// update year option on year select
updateYear: () => {
let year = new Date();
let currentYear = year.getFullYear();
let html = '';
for (let i = 0; i <= 12; i++) {
let yearVal = currentYear + i;
html += '<option value="' + yearVal + '">' + yearVal + '</ooption>'
}
$('#yearInput').append(html);
return action;
},
// flip card action
flipCard: () => {
let cardToFlip = $("#willFlip");
let inputCw = $('#cwInput');
cardToFlip.flip({
trigger: 'manual',
speed: 500
});
$(document).on('click', function (e) {
if (!$(e.target).is('#cwInput')) {
cardToFlip.flip(false);
}
});
inputCw.on('click', function () {
cardToFlip.flip(true);
});
return action;
},
// Input mask and input action on blur
maskInput: () => {
let cardInput = $('#cardInput');
let cardNumber = $('#cardNumber');
let expiredMonth = $('#expiredMonth');
let expiredYear = $('#expiredYear');
let yearInput = $('#yearInput');
let monthInput = $('#monthInput');
let cardHolderValue = $('#cardHolderValue');
let cardHolderInput = $('#cardHolder');
let cwInput = $('#cwInput');
let cardCcv = $('#cardCcv');
let cardHoldContent = $('.card-holder-content');
let cardExpiresContent = $('.card-expires-content');
cardNumber.inputmask({
mask: '9999 9999 9999 9999',
regex: "\\d*",
placeholder: '#',
clearMaskOnLostFocus: false
});
cardInput.inputmask({
mask: '9999 9999 9999 9999',
regex: "\\d*",
placeholder: ''
});
expiredMonth.inputmask({
mask: '99',
placeholder: 'MM',
clearMaskOnLostFocus: false
});
expiredYear.inputmask({
mask: '99',
placeholder: 'YY',
clearMaskOnLostFocus: false
});
cwInput.inputmask({
mask: '9999',
placeholder: '',
});
cardInput.bind("keyup paste", function () {
cardNumber.val($(this).val());
});
cardHolderInput.bind("keyup paste", function () {
cardHolderValue.val($(this).val());
});
yearInput.bind('change', function () {
expiredYear.val(parseInt($(this).val().toString().slice(-2)));
});
monthInput.bind('change', function () {
expiredMonth.val($(this).val());
});
cwInput.bind("keyup paste", function () {
cardCcv.val($(this).val());
});
let inputToBlur = [
{
selector: cardInput,
drawBack: cardNumber,
},
{
selector: cardHolderInput,
drawBack: cardHoldContent,
},
{
selector: monthInput,
drawBack: cardExpiresContent
},
{
selector: yearInput,
drawBack: cardExpiresContent
}
];
inputToBlur.forEach(function (element) {
action.blurInput(element.selector, element.drawBack);
});
return action;
},
// Handle input effect on focus in/out
blurInput: (selector, drawBack) => {
selector.on('focusin', function (e) {
if ($(e.target).is('#cardInput')) {
drawBack.addClass('inputFakeFont')
}
drawBack.addClass('willActive');
});
selector.on('focusout', function (e) {
if ($(e.target).is('#cardInput')) {
drawBack.removeClass('inputFakeFont willActive')
}
drawBack.removeClass('willActive');
});
}
};
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入

jquery表单文本框跳格输入特效代码
一款移动端常见的跳格输入特效,一般在手机APP移动端比较常见,普遍用在输入纯数字、短信验证码当中,每输入一个字符光标自动跳到下一个文本框,可按键盘键回退删减字符。
丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论