

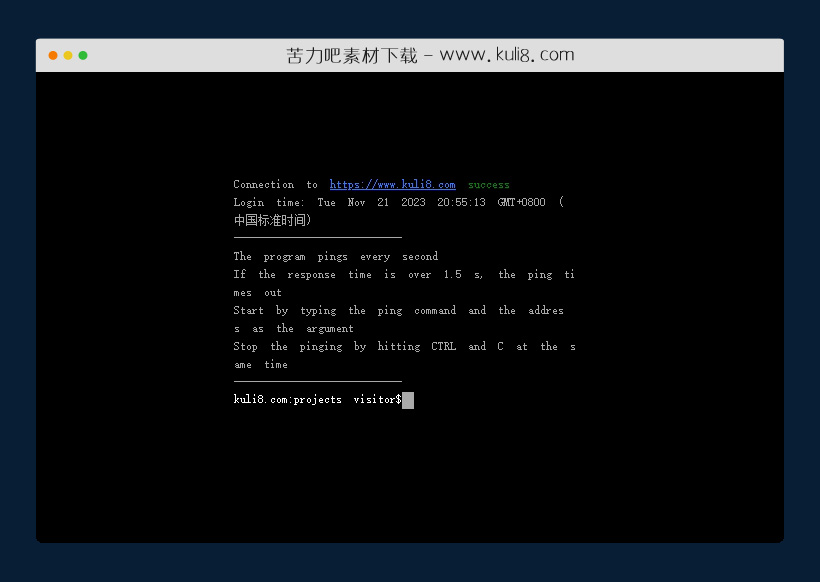
资源描述:一款网页在线域名URL检测工具插件,利用jQueryTerminal.js和Ping.js插件创建一个类似于WindowsPing命令的客户端在线Ping工具(web应用程序)。
jquery在线网站URL网址Ping工具插件(共3个文件)
- ping.js
- runping.js
- index.html
使用方法
var Ping = function(opt) {
this.opt = opt || {};
this.favicon = this.opt.favicon || "/favicon.ico";
this.timeout = this.opt.timeout || 0;
this.logError = this.opt.logError || false;
};
Ping.prototype.ping = function(source, callback) {
var self = this;
self.wasSuccess = false;
self.img = new Image();
self.img.onload = onload;
self.img.onerror = onerror;
var timer;
var start = new Date();
function onload(e) {
self.wasSuccess = true;
pingCheck.call(self, e);
}
function onerror(e) {
self.wasSuccess = false;
pingCheck.call(self, e);
}
if (self.timeout) {
timer = setTimeout(function() {
pingCheck.call(self, undefined);
}, self.timeout); }
/**
* Times ping and triggers callback.
*/
function pingCheck() {
if (timer) { clearTimeout(timer); }
var pong = new Date() - start;
if (typeof callback === "function") {
// When operating in timeout mode, the timeout callback doesn't pass [event] as e.
// Notice [this] instead of [self], since .call() was used with context
if (!this.wasSuccess) {
if (self.logError) { console.error("error loading resource"); }
return callback("error", pong);
}
return callback(null, pong);
}
}
self.img.src = source + self.favicon + "?" + (+new Date()); // Trigger image load with cache buster
};
if (typeof exports !== "undefined") {
if (typeof module !== "undefined" && module.exports) {
module.exports = Ping;
}
} else {
window.Ping = Ping;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论