

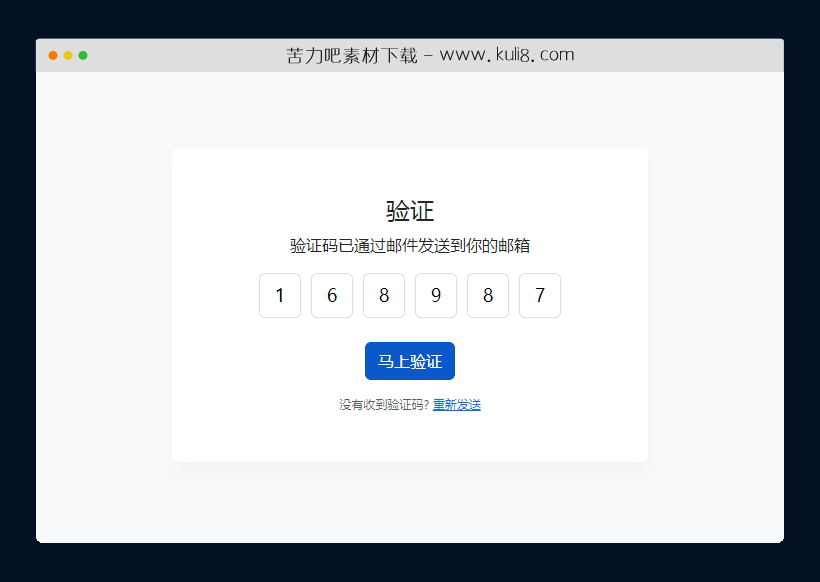
资源描述:一款数字验证码输入特效,6位数的数字输入密码并进行验证,当用户输入一个数字后,鼠标光标自动跳动到下一个文本框中,以此类推,非常的实用。
bootstrap响应式input自动跳格连续输入特效代码(共3个文件)
- index.html
使用方法
const inputs = document.querySelectorAll(".otp-field > input");
const button = document.querySelector(".btn");
window.addEventListener("load", () => inputs[0].focus());
button.setAttribute("disabled", "disabled");
inputs[0].addEventListener("paste", function (event) {
event.preventDefault();
const pastedValue = (event.clipboardData || window.clipboardData).getData(
"text"
);
const otpLength = inputs.length;
for (let i = 0; i < otpLength; i++) {
if (i < pastedValue.length) {
inputs[i].value = pastedValue[i];
inputs[i].removeAttribute("disabled");
inputs[i].focus;
} else {
inputs[i].value = ""; // Clear any remaining inputs
inputs[i].focus;
}
}
});
inputs.forEach((input, index1) => {
input.addEventListener("keyup", (e) => {
const currentInput = input;
const nextInput = input.nextElementSibling;
const prevInput = input.previousElementSibling;
if (currentInput.value.length > 1) {
currentInput.value = "";
return;
}
if (
nextInput &&
nextInput.hasAttribute("disabled") &&
currentInput.value !== ""
) {
nextInput.removeAttribute("disabled");
nextInput.focus();
}
if (e.key === "Backspace") {
inputs.forEach((input, index2) => {
if (index1 <= index2 && prevInput) {
input.setAttribute("disabled", true);
input.value = "";
prevInput.focus();
}
});
}
button.classList.remove("active");
button.setAttribute("disabled", "disabled");
const inputsNo = inputs.length;
if (!inputs[inputsNo - 1].disabled && inputs[inputsNo - 1].value !== "") {
button.classList.add("active");
button.removeAttribute("disabled");
return;
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入

jquery基于input多标签下拉多选菜单插件
一款input多标签带下拉多选插件,input文本框中支持多标签文本输入,单击文本框可触发显示带多选列表的下拉菜单,支持多选将所选值添加到文本框中。
丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论