

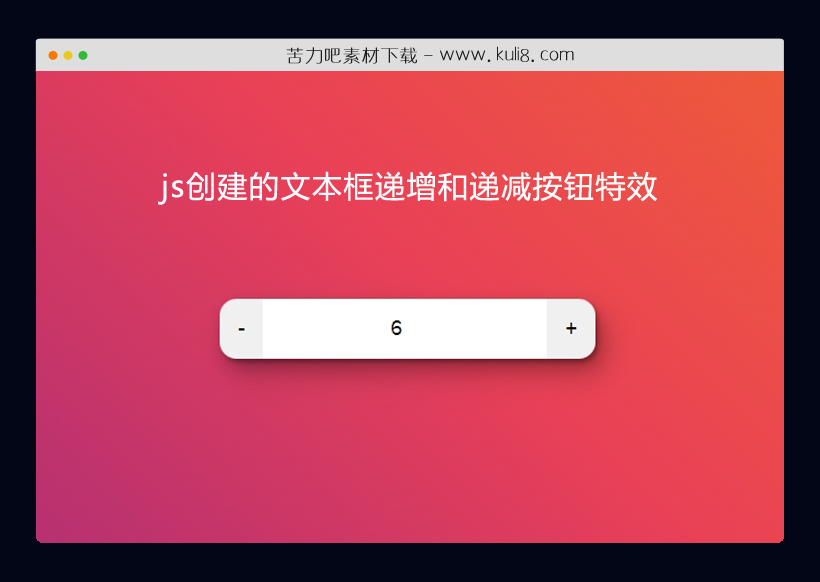
资源描述:一款input文本框美化插件,在文本框左右两侧增加递增和递减按钮,鼠标点击可改变文本框的数值。
javascript+css创建的文本框递增和递减按钮特效(共3个文件)
- index.html
使用方法
let counter = 0;
function increment() {
counter++;
}
function decrement() {
counter--;
}
function get() {
return counter;
}
const inc = document.getElementById("increment");
const input = document.getElementById("input");
const dec = document.getElementById("decrement");
inc.addEventListener("click", () => {
increment();
input.value = get();
});
dec.addEventListener("click", () => {
if (input.value > 0) {
decrement();
}
input.value = get();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入

jquery功能强大支持自定义的颜色选择器插件
MiniColors是一款功能强大且可完全自定义的基于jQuery的颜色选择器,可自定义设置返回的值:RGB或16进制颜色值,还可设置获取渐变值。
丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论