

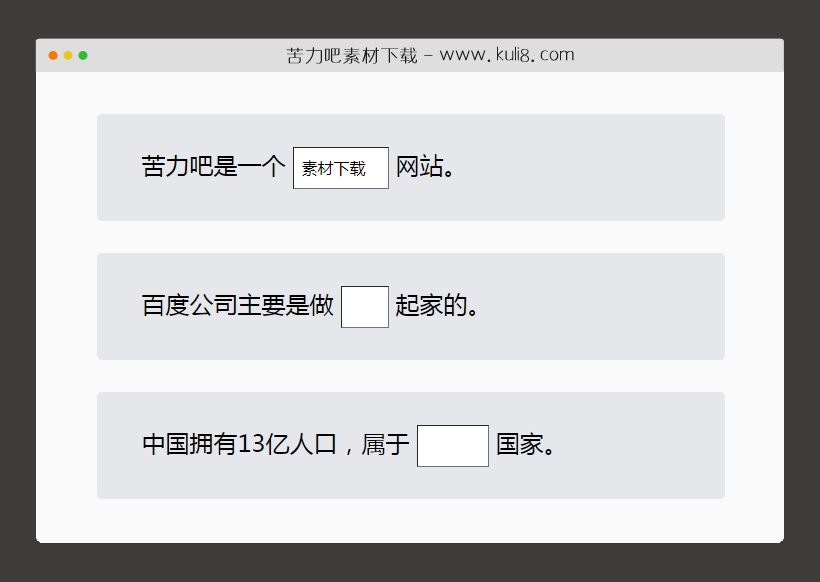
资源描述:一款将静态内容转换为交互式填空题插件,非常适合在线答题和评测网站使用。
jquery特定文本字符转换成input文本输入框插件(共2个文件)
- index.html
使用方法
(function($) {
$.fn.fillInTheBlank = function(options) {
// Default options
const settings = $.extend({
delimiter: "^",
event: "change",
correct: function() { alert("Correct!"); },
wrong: function() { alert("Wrong!"); }
}, options);
// Remove previous event listeners
$(document).off(settings.event, ".question");
// Escape the delimiter to use it in a regular expression
const delimiter = settings.delimiter.replace(/[-\/\\^$*+?.()|[\]{}]/g, '\\$&');
const regex = new RegExp(`${delimiter}(.*?)${delimiter}`, "g");
// Execute the process for each element
this.each(function() {
let $el = $(this);
let tmpSpan = $el.html().replace(regex, "<span class='tmpSpan'>$1</span>");
$el.html(tmpSpan);
$el.find(".tmpSpan").each(function() {
let $span = $(this);
$span.css({
"display": "inline-block"
});
let tmpContent = $span.text();
let spanWidth = $span[0].getBoundingClientRect().width;
let newInput = $("<input>");
newInput.css("width", spanWidth);
newInput.attr("data-answer", tmpContent);
newInput.addClass("question");
$span.replaceWith(newInput);
});
});
// Set up the correct/wrong handling with events
$(document).on(settings.event, ".question", function() {
let result = $(this).attr("data-answer") == $(this).val();
if (result) {
$(this).trigger("correctAnswer");
settings.correct.call(this); // On correct answer
} else {
$(this).trigger("wrongAnswer");
settings.wrong.call(this); // On wrong answer
}
});
return this;
};
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论