

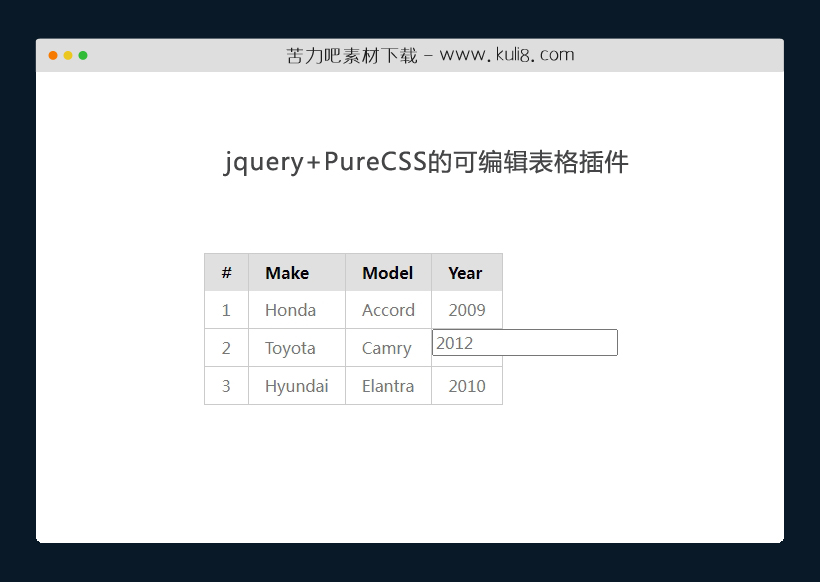
资源描述:一款表格快速编辑插件,主要利用了jQuery和PureCSS,简单的引用和初始化JavaScript语句即可让网页上的table表格可以自定义编辑,非常简单实用。
jquery+PureCSS的可编辑表格插件(共4个文件)
- index.html
使用方法
/*global $, window*/
$.fn.editableTableWidget = function (options) {
'use strict';
return $(this).each(function () {
var buildDefaultOptions = function () {
var opts = $.extend({}, $.fn.editableTableWidget.defaultOptions);
opts.editor = opts.editor.clone();
return opts;
},
activeOptions = $.extend(buildDefaultOptions(), options),
ARROW_LEFT = 37, ARROW_UP = 38, ARROW_RIGHT = 39, ARROW_DOWN = 40, ENTER = 13, ESC = 27, TAB = 9,
element = $(this),
editor = activeOptions.editor.css('position', 'absolute').hide().appendTo(element.parent()),
active,
showEditor = function (select) {
active = element.find('td:focus');
if (active.length) {
editor.val(active.text())
.removeClass('error')
.show()
.offset(active.offset())
.css(active.css(activeOptions.cloneProperties))
.width(active.width())
.height(active.height())
.focus();
if (select) {
editor.select();
}
}
},
setActiveText = function () {
var text = editor.val(),
evt = $.Event('change'),
originalContent;
if (active.text() === text || editor.hasClass('error')) {
return true;
}
originalContent = active.html();
active.text(text).trigger(evt, text);
if (evt.result === false) {
active.html(originalContent);
}
},
movement = function (element, keycode) {
if (keycode === ARROW_RIGHT) {
return element.next('td');
} else if (keycode === ARROW_LEFT) {
return element.prev('td');
} else if (keycode === ARROW_UP) {
return element.parent().prev().children().eq(element.index());
} else if (keycode === ARROW_DOWN) {
return element.parent().next().children().eq(element.index());
}
return [];
};
editor.blur(function () {
setActiveText();
editor.hide();
}).keydown(function (e) {
if (e.which === ENTER) {
setActiveText();
editor.hide();
active.focus();
e.preventDefault();
e.stopPropagation();
} else if (e.which === ESC) {
editor.val(active.text());
e.preventDefault();
e.stopPropagation();
editor.hide();
active.focus();
} else if (e.which === TAB) {
active.focus();
} else if (this.selectionEnd - this.selectionStart === this.value.length) {
var possibleMove = movement(active, e.which);
if (possibleMove.length > 0) {
possibleMove.focus();
e.preventDefault();
e.stopPropagation();
}
}
})
.on('input paste', function () {
var evt = $.Event('validate');
active.trigger(evt, editor.val());
if (evt.result === false) {
editor.addClass('error');
} else {
editor.removeClass('error');
}
});
element.on('click keypress dblclick', showEditor)
.css('cursor', 'pointer')
.keydown(function (e) {
var prevent = true,
possibleMove = movement($(e.target), e.which);
if (possibleMove.length > 0) {
possibleMove.focus();
} else if (e.which === ENTER) {
showEditor(false);
} else if (e.which === 17 || e.which === 91 || e.which === 93) {
showEditor(true);
prevent = false;
} else {
prevent = false;
}
if (prevent) {
e.stopPropagation();
e.preventDefault();
}
});
element.find('td').prop('tabindex', 1);
$(window).on('resize', function () {
if (editor.is(':visible')) {
editor.offset(active.offset())
.width(active.width())
.height(active.height());
}
});
});
};
$.fn.editableTableWidget.defaultOptions = {
cloneProperties: ['padding', 'padding-top', 'padding-bottom', 'padding-left', 'padding-right',
'text-align', 'font', 'font-size', 'font-family', 'font-weight',
'border', 'border-top', 'border-bottom', 'border-left', 'border-right'],
editor: $('<input>')
};
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论