

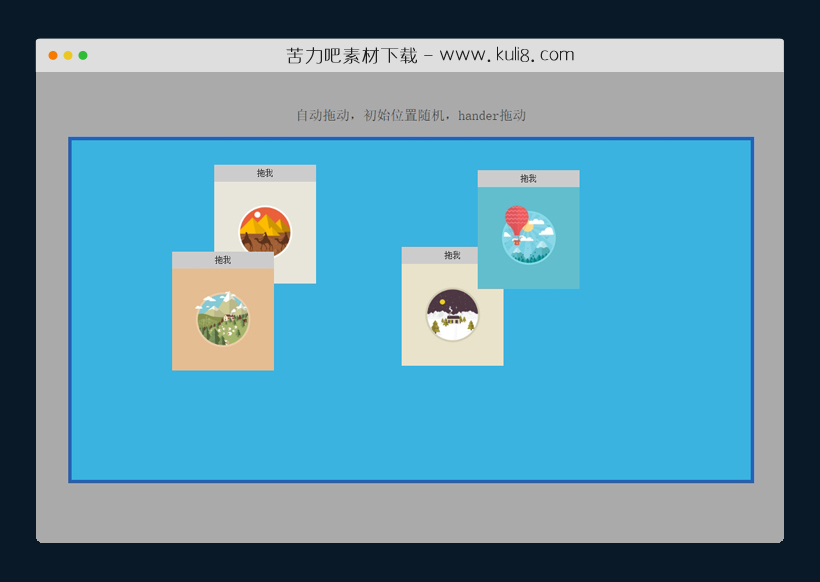
资源描述:一款超实用的鼠标拖拽在线工具,可自由地拖拽网页上的任意元素,还控制的方向,比如只允许:水平拖拽、垂直拖拽,还可设置拖拽的hander,即鼠标在某区域是触发拖拽事件。
jquery功能丰富的图片自由拖拽插件(共11个文件)
- index.html
使用方法
$.fn.extend({
//---元素拖动插件
dragging:function(data){
var $this = $(this);
var xPage;
var yPage;
var X;//
var Y;//
var xRand = 0;//
var yRand = 0;//
var father = $this.parent();
var defaults = {
move : 'both',
randomPosition : true ,
hander:1
}
var opt = $.extend({},defaults,data);
var movePosition = opt.move;
var random = opt.randomPosition;
var hander = opt.hander;
if(hander == 1){
hander = $this;
}else{
hander = $this.find(opt.hander);
}
//---初始化
father.css({"position":"relative","overflow":"hidden"});
$this.css({"position":"absolute"});
hander.css({"cursor":"move"});
var faWidth = father.width();
var faHeight = father.height();
var thisWidth = $this.width()+parseInt($this.css('padding-left'))+parseInt($this.css('padding-right'));
var thisHeight = $this.height()+parseInt($this.css('padding-top'))+parseInt($this.css('padding-bottom'));
var mDown = false;//
var positionX;
var positionY;
var moveX ;
var moveY ;
if(random){
$thisRandom();
}
function $thisRandom(){ //随机函数
$this.each(function(index){
var randY = parseInt(Math.random()*(faHeight-thisHeight));///
var randX = parseInt(Math.random()*(faWidth-thisWidth));///
if(movePosition.toLowerCase() == 'x'){
$(this).css({
left:randX
});
}else if(movePosition.toLowerCase() == 'y'){
$(this).css({
top:randY
});
}else if(movePosition.toLowerCase() == 'both'){
$(this).css({
top:randY,
left:randX
});
}
});
}
hander.mousedown(function(e){
father.children().css({"zIndex":"0"});
$this.css({"zIndex":"1"});
mDown = true;
X = e.pageX;
Y = e.pageY;
positionX = $this.position().left;
positionY = $this.position().top;
return false;
});
$(document).mouseup(function(e){
mDown = false;
});
$(document).mousemove(function(e){
xPage = e.pageX;//--
moveX = positionX+xPage-X;
yPage = e.pageY;//--
moveY = positionY+yPage-Y;
function thisXMove(){ //x轴移动
if(mDown == true){
$this.css({"left":moveX});
}else{
return;
}
if(moveX < 0){
$this.css({"left":"0"});
}
if(moveX > (faWidth-thisWidth)){
$this.css({"left":faWidth-thisWidth});
}
return moveX;
}
function thisYMove(){ //y轴移动
if(mDown == true){
$this.css({"top":moveY});
}else{
return;
}
if(moveY < 0){
$this.css({"top":"0"});
}
if(moveY > (faHeight-thisHeight)){
$this.css({"top":faHeight-thisHeight});
}
return moveY;
}
function thisAllMove(){ //全部移动
if(mDown == true){
$this.css({"left":moveX,"top":moveY});
}else{
return;
}
if(moveX < 0){
$this.css({"left":"0"});
}
if(moveX > (faWidth-thisWidth)){
$this.css({"left":faWidth-thisWidth});
}
if(moveY < 0){
$this.css({"top":"0"});
}
if(moveY > (faHeight-thisHeight)){
$this.css({"top":faHeight-thisHeight});
}
}
if(movePosition.toLowerCase() == "x"){
thisXMove();
}else if(movePosition.toLowerCase() == "y"){
thisYMove();
}else if(movePosition.toLowerCase() == 'both'){
thisAllMove();
}
});
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

MYSQL查询/插入/更新/删除SQL语句在线生成插件
一款数据库增删改查语句自动生成器实用工具插件,包含:Select、INSERT、UPDATE、DELETE、CREATE DATABASE、RENAME DATABASE等。
实用工具

jquery在线网站URL网址Ping工具插件
一款网页在线域名URL检测工具插件,利用jQueryTerminal.js和Ping.js插件创建一个类似于WindowsPing命令的客户端在线Ping工具(web应用程序)。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论