

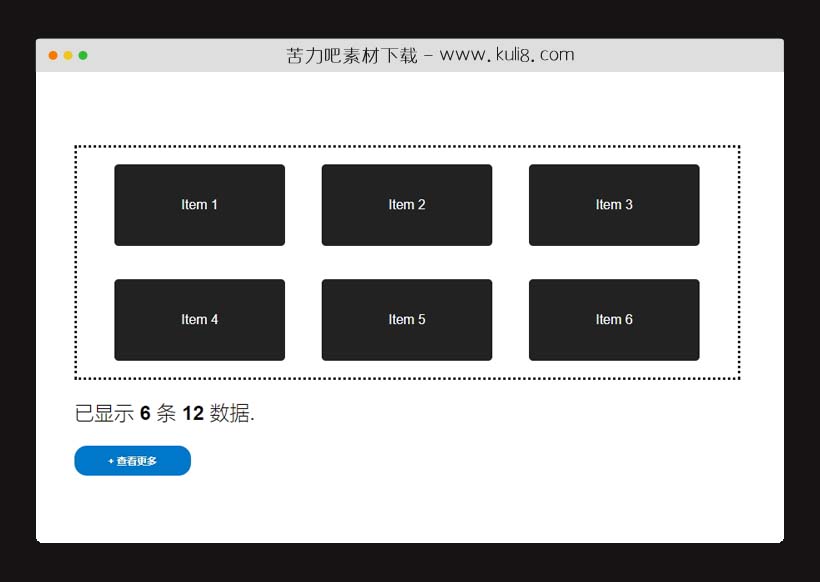
资源描述:一款加载更多动画特效脚本,可自定义隐藏部分列表内容,鼠标单击“加载更多”按钮时显示更多列表数据,带数据条数统计。
jquery弹性动画显示更多数据列表插件(共1个文件)
- index.html
使用方法
$(function() {
var increment = 3;
var startFilter = 0;
var endFilter = increment;
var $this = $('.items');
var elementLength = $this.find('div').length;
$('.listLength').text(elementLength);
if (elementLength > 2) {
$('.buttonToogle').show();
}
$('.items .item').slice(startFilter, endFilter).addClass('shown');
$('.shownLength').text(endFilter);
$('.items .item').not('.shown').hide();
$('.buttonToogle .showMore').on('click', function() {
if (elementLength > endFilter) {
startFilter += increment;
endFilter += increment;
$('.items .item').slice(startFilter, endFilter).not('.shown').addClass('shown').toggle(500);
$('.shownLength').text((endFilter > elementLength) ? elementLength : endFilter);
if (elementLength <= endFilter) {
$(this).remove();
}
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论