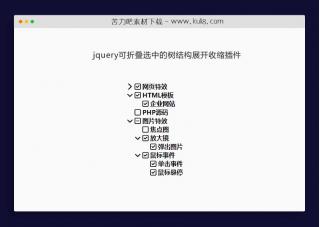
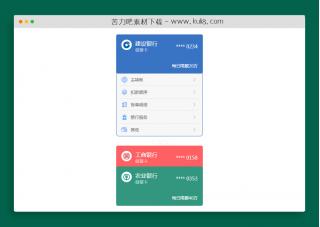
资源描述:一款DIV内容显示隐藏插件,共包含:鼠标悬停、鼠标单击、获取焦点。
jquery带三种鼠标事件的DIV显示隐藏特效代码(共4个文件)
- index.html
- sample.js
使用方法
$(function() {
$("[href='#foo']").hashToggle({
event: "mouseover mouseout",
action: "fadeToggle",
duration: 600,
toggleClass: "active",
afterEvent: function(event) {
$("body").toggleClass("test");
}
});
$("[href='#bar']").hashToggle({
action: "slideDown",
duration: 300,
animateStop: false,
addClass: "on"
});
$("[href='#baz']").hashToggle({
event: "mouseenter mouseleave focusin focusout",
action: "slideToggle",
duration: 400,
animateStop: false,
afterEvent: function(event) {
if (event.type === "focusin") {
$(this).attr("title", "선택됨");
}
if (event.type === "focusout") {
$(this).attr("title", "");
}
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论