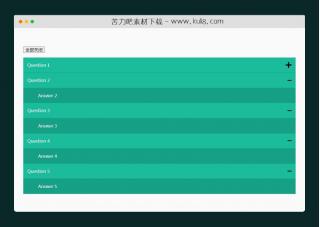
资源描述:一款手风琴特效插件,点击标题可单独的触发展开收缩效果,还可一键展开/关闭,超实用。
jquery响应式适用于FAQ问答展开收缩特效代码(共5个文件)
- minus.svg
- ask.js
- plus.svg
- index.html
- style.css
使用方法
$(function () {
var Speed = 800;
$('.questions dd').hide();
$('.questions dt').click(function () {
$(this).next(".questions dd").slideToggle(Speed);
$(this).toggleClass("expanded_img");
});
$('.open').click(function (){
$('.questions dd').slideToggle('.questions dt');
$('.questions dt').toggleClass("expanded_img");
$('.open').val('全部展开');
$('.open').toggleClass('close');
$('.close').val('全部关闭').removeClass('.close');
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论