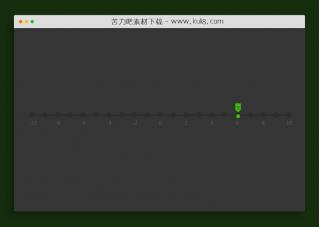
资源描述:一款页面滚动触发显示进度条插件,自动计算当前页面内容高度,根据当前滚动条所在位置呈现到进百分比度条。
jquery滚动页面顶部百分比进度条插件(共1个文件)
- index.html
使用方法
$(document).ready(() => {
//add a listener for scroll
$(window).scroll(() => {
//get total height
let docHeight = $(".text-wrapper").height();
//get window height
let winHeight = $(window).height();
//calculate the view port
let viewport = docHeight - winHeight;
//get current scroll position
let scrollPos = $(window).scrollTop();
//get current scroll percent
let scrollPercent = (scrollPos / viewport) * 100;
//add the percent to the top progress bar
$(".indicator").css("width", scrollPercent + "%");
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论