

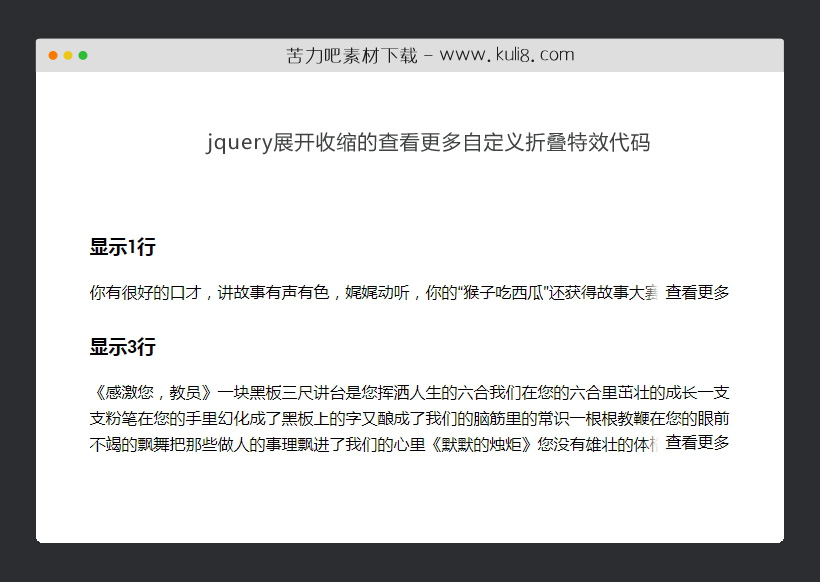
资源描述:一款可自定义显示行数折叠插件,可折叠超过指定行的文本内容,点击“查看更多”可展开显示被隐藏的文本内容。
jquery展开收缩的查看更多自定义折叠特效代码(共3个文件)
- index.html
使用方法
(function ($) {
let pluginName = 'myOwnLineShowMoreLess';
let d = 0;
let initShowMoreLess=function(data){
let $that=$(this);
let $thatDisplayVal=$that.css("display");
let $thatFontSize=parseInt($that.css("font-size"),10);
if($thatDisplayVal!=="inline"){
$that.css({'display':'inline-block'});
}
let $span=$('<span>');
let jsElem=$that.get(0);
let compStyles = window.getComputedStyle(jsElem);
let $thatLineHeight=compStyles.getPropertyValue('line-height');
if($thatLineHeight=='normal'){
var nodeName = jsElem.nodeName;
var _node = document.createElement(nodeName);
_node.innerHTML = ' ';
let compStyles1 = window.getComputedStyle(jsElem);
let fontSizeStr=compStyles1.getPropertyValue('font-size');
_node.style.fontSize = fontSizeStr;
_node.style.padding = '0px';
_node.style.border = '0px';
var body = document.body;
body.appendChild(_node);
var height = _node.offsetHeight;
$thatLineHeight = height;
body.removeChild(_node);
}
let $thatLineHeightInPx=parseInt($thatLineHeight);
let restrictedLine=parseInt(data.settings.showLessLine);
console.log($thatLineHeightInPx,restrictedLine);
let currentState=(data.settings.lessAtInitial)?'less':'more';
if(data.settings.lessAtInitial){
$that.css({
'max-height':($thatLineHeightInPx*restrictedLine)+'px',
'overflow':'hidden',
'position':'relative',
});
$span.html(data.settings.showMoreText);
$span.attr('class','show-more-less-handler');
$span.attr('style',' background: rgb(255,255,255);background: linear-gradient(90deg, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 17%, rgba(255,255,255,1) 100%); ');
$span.css({
'position':'absolute',
'right':'0',
'bottom':'0',
'padding-left': '22px',
'display':'inline-block',
'cursor':'pointer',
});
}
else{
$that.css({
'position':'relative'
});
$span.html(data.settings.showLessText);
$span.attr('class','show-more-less-handler');
$span.attr('style',' background: rgb(255,255,255);background: linear-gradient(90deg, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 17%, rgba(255,255,255,1) 100%); ');
$span.css({
'position':'static',
'right':'0',
'bottom':'0',
'padding-left': '22px',
'display':'inline-block',
'cursor':'pointer'
});
}
$span.on('click',function(){
if (currentState=='less') {
currentState='more';
$that.css({
'position':'relative',
'overflow':'auto',
'max-height':'none'
});
$span.html(data.settings.showLessText);
$span.attr('class','show-more-less-handler');
$span.attr('style',' background: rgb(255,255,255);background: linear-gradient(90deg, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 17%, rgba(255,255,255,1) 100%); ');
$span.css({
'position':'static',
'right':'0',
'bottom':'0',
'padding-left': '22px',
'display':'inline-block',
'cursor':'pointer'
});
if(data.settings.lessAtInitial && !data.settings.showLessAfterMore){
$span.remove();
}
}
else{
currentState='less';
$that.css({
'max-height':($thatLineHeightInPx*restrictedLine)+'px',
'overflow':'hidden',
'position':'relative'
});
$span.html(data.settings.showMoreText);
$span.css({
'position':'absolute',
'right':'0',
'bottom':'0',
'padding-left': '22px',
'display':'inline-block',
'cursor':'pointer'
});
}
});
$that.append($span);
};
let methods =
{
init : function(options)
{
//"this" is a jquery object on which this plugin has been invoked.
return this.each(function(index)
{
let $this = $(this);
let data = $this.data(pluginName);
// If the plugin hasn't been initialized yet
if (!data)
{
let settings =
{
showLessLine:1,
showLessText:'折叠查看',
showMoreText:'查看更多',
lessAtInitial:true,
showLessAfterMore:true,
};
if(options)
{
$.extend(true, settings, options);
}
$this.data(pluginName,
{
target : $this,
settings: settings
});
var $this2 = $(this)
var data2 = $this.data(pluginName);
initShowMoreLess.call($this2, data2);
}
});
}
};
$.fn[pluginName] = function( method )
{
if ( methods[method] )
{
return methods[method].apply( this, Array.prototype.slice.call( arguments, 1 ));
} else if ( typeof method === 'object' || !method )
{
return methods.init.apply( this, arguments );
} else
{
$.error( 'Method ' + method + ' does not exist in jQuery.' + pluginName );
}
};
}(jQuery));
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩

javascript实现的自动截断文本段落显示展开按钮特效
一款js创建的截断文本内容插件,可自定义截取显示的字符数,在段落后显示按钮“显示更多”来扩展内容,通过鼠标点击按钮链接可展开全部文本内容。
展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论