

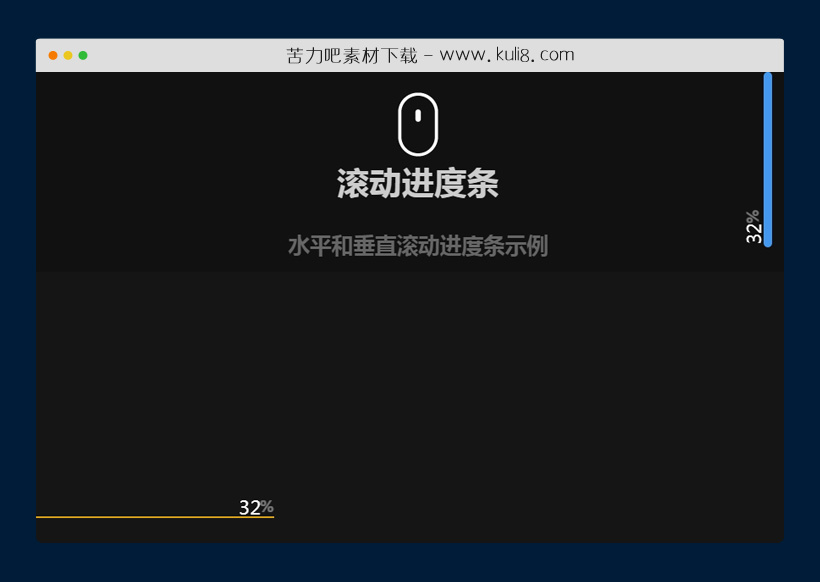
资源描述:一个页面滚动位置进度条脚本,鼠标拉动页面滚动条,可实时显示当前位置的百分比位置进度条,支持水平或垂直进度。
jquery滚动页面自动加载水平和垂直进度条特效代码(共3个文件)
- script.js
- index.html
- style.css
使用方法
$(document).scroll(function (e) {
var scrollAmount = $(window).scrollTop();
var documentHeight = $(document).height();
var windowHeight = $(window).height();
var scrollPercent = (scrollAmount / (documentHeight - windowHeight)) * 100;
var roundScroll = Math.round(scrollPercent);
// For scrollbar 1
$(".scrollBar1").css("width", scrollPercent + "%");
$(".scrollBar1 span").text(roundScroll);
// For scrollbar 2
$(".scrollBar2").css("height", scrollPercent + "%");
$(".scrollBar2 span").text(roundScroll);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论