

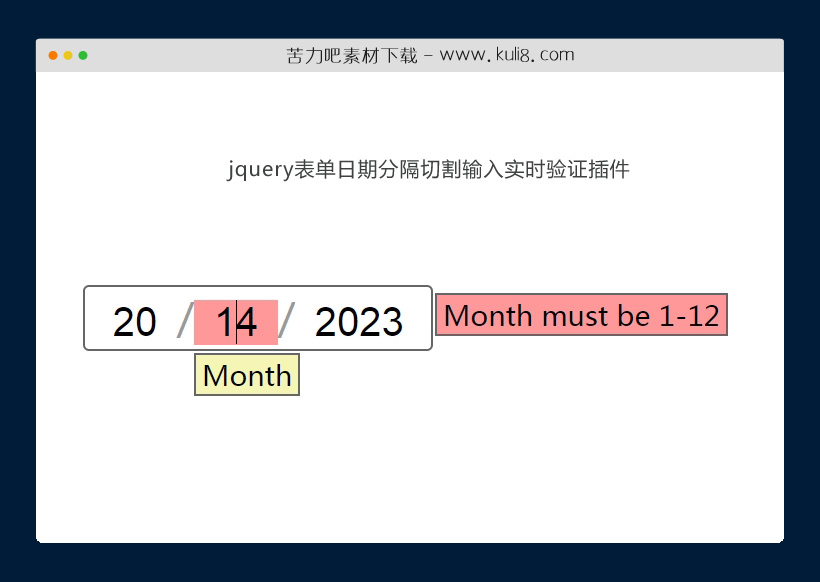
资源描述:datetextentry是一个基于jQuery的日期输入插件,用于分隔年月日的文本输入字段,当用户输入时执行实时日期验证。
jquery表单日期分隔切割输入实时验证插件(共28个文件)
- jquery.datetextentry.js
- jquery.datetextentry.css
- jquery.datetextentry.css
- README.md
- index.html
- index.html
使用方法
(function ($) {
'use strict';
/* CUSTOM ERROR CLASS
* ================== */
var DateValidationError = function (message, source_input) {
this.message = message;
this.source_input = source_input; // Might be undefined
};
DateValidationError.prototype = Error.prototype;
/* DATETEXTENTRY CLASS DEFINITION
* ============================== */
var days_in_month = [ 31, 29, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 ];
var key = { BACKSPACE : 8 };
var DateTextEntry = function (element, options) {
this.$element = $(element);
this.options = $.extend({}, $.fn.datetextentry.defaults, options);
this.add_century = this.options.add_century || this.add_century;
this.parse_date = this.options.parse_date || this.parse_date;
this.format_date = this.options.format_date || this.format_date;
this.human_format_date = this.options.human_format_date || this.human_format_date;
this.on_blur = this.options.on_blur;
this.on_change = this.options.on_change;
this.on_error = this.options.on_error;
this.custom_validation = this.options.custom_validation;
this.build_ui();
this.set_date(this.$element.attr('value'));
this.proxy_label_clicks();
};
function str_right(str, n) { return str.substr(str.length - n); }
function pad2(n) { return str_right('00' + (n || 0), 2); }
function pad4(n) { return str_right('0000' + (n || 0), 4); }
DateTextEntry.prototype = {
constructor: DateTextEntry,
build_ui: function () {
var dte = this;
this.wrapper = $(this.$element.wrap('<span class="jq-dte" />').parent()[0]);
this.inner = $('<span class="jq-dte-inner" />');
this.add_entry_fields();
this.tooltip = $('<span class="jq-dte-tooltip" />').hide();
this.errorbox = $('<span class="jq-dte-errorbox" />').hide();
this.inner.on('paste', 'input', function (e) {
var input = this;
setTimeout(function () { dte.after_paste(input, e); }, 2);
});
this.wrapper.append(this.inner, this.tooltip, this.errorbox);
this.set_field_widths();
this.$element.hide();
},
add_entry_fields: function () {
var dte = this;
dte.fields = [];
$.each(this.options.field_order.split(''), function (i, field) {
switch (field) {
case 'D':
dte.build_field('day', i);
break;
case 'M':
dte.build_field('month', i);
break;
case 'Y':
dte.build_field('year', i);
break;
default :
throw new Error("Unexpected field order '" + field + "' expected D, M or Y");
}
});
},
build_field: function (name, index) {
var dte = this;
var opt = this.options;
var input = new DateTextInput({
name : name,
dte : dte,
index : index,
hint_text : opt.show_hints ? opt['field_hint_text_' + name] : null,
tip_text : opt['field_tip_text_' + name],
auto_focus_text : opt['field_auto_focus_' + name]
});
this.inner.append(input.$input);
this['input_' + name] = input;
if (index < 2) {
this.inner.append($('<span class="separator" />').text(opt.separator));
}
this.fields[index] = input;
this[name] = input;
},
set_field_widths: function () {
var opt = this.options;
var available = this.$element.width() - 2;
var total = opt.field_width_year + opt.field_width_sep + opt.field_width_month +
opt.field_width_sep + opt.field_width_day;
this.input_day.set_width(Math.floor(opt.field_width_day * available / total));
this.input_month.set_width(Math.floor(opt.field_width_month * available / total));
this.input_year.set_width(Math.floor(opt.field_width_year * available / total));
},
set_date: function (new_date) {
var dte = this;
new_date = this.parse_date(new_date);
delete this.day_value;
delete this.month_value;
delete this.year_value;
this.input_day.set(new_date ? new_date.day : '');
this.input_month.set(new_date ? new_date.month : '');
this.input_year.set(new_date ? new_date.year : '');
this.clear_error();
this.$element.val(new_date);
if (new_date) {
$.each(this.fields, function (i, input) {
dte.validate(input);
});
}
},
proxy_label_clicks: function () {
var dte = this;
var id = this.$element.attr('id');
if (!id) { return; }
$('label[for=' + id + ']').click(function () {
dte.focus();
});
},
clear: function () {
this.clear_error('');
this.set_date('');
},
destroy: function () {
this.$element.show();
this.$element.css('display', '');
this.wrapper.find('span').remove();
this.$element.unwrap();
this.$element.removeData('datetextentry');
delete this.inner;
delete this.wrapper;
delete this.$element;
},
after_paste: function (target) {
var date = $(target).val();
if (this.parse_date(date)) {
this.set_date(date);
}
},
parse_date: function (text) {
return this.parse_iso_date(text);
},
parse_iso_date: function (text) {
return text && text.match(/^(\d\d\d\d)-(\d\d)-(\d\d)/)
? { day: RegExp.$3, month: RegExp.$2, year: RegExp.$1 }
: null;
},
get_date : function () {
return (this.day_value && this.month_value && this.year_value)
? { day: this.day_value, month: this.month_value, year: this.year_value }
: null;
},
get_today : function () {
var today = new Date();
return {
day: pad2(today.getDate()),
month: pad2(today.getMonth() + 1),
year: pad4(today.getFullYear())
};
},
format_date : function (date) {
return this.iso_format_date(date);
},
iso_format_date : function (date) {
return [ pad4(date.year), pad2(date.month), pad2(date.day) ].join('-');
},
human_format_date: function (date) {
return [ pad2(date.day), pad2(date.month), pad4(date.year) ].join('/');
},
add_century: function (year) {
return 2000 + year;
},
focus_in: function () {
this.wrapper.addClass('focus');
},
focus_out: function () {
if (this.on_blur || this.options.is_required) {
var self = this;
setTimeout(function () { self.check_widget_focus_lost(); }, 2);
}
this.wrapper.removeClass('focus');
},
check_widget_focus_lost: function () {
var opt = this.options;
if (this.wrapper.is('.focus')) {
return;
}
if (opt.is_required) {
if (!this.get_date()) {
this.set_error(opt.E_REQUIRED_FIELD);
}
}
if (this.on_blur) {
this.on_blur();
}
},
show_input_tip: function (input) {
var opt = this.options;
if (!opt.show_tooltips) { return; }
var x_offset = (input.left() + opt.tooltip_x) + 'px';
var y_offset = (this.wrapper.height() + opt.tooltip_y) + 'px';
this.tooltip.css({position: 'absolute', top: y_offset, left: x_offset})
.text(input.tip_text)
.show();
},
hide_input_tip: function () {
this.tooltip.hide();
},
set_error: function (error_text, source_input) {
this.error_text = error_text;
this.error_source_input = source_input;
this.show_error();
},
clear_error: function () {
delete this.error_text;
this.show_error();
},
set_readonly: function (mode) {
if (mode === undefined) {
mode = true;
}
this.input_day.set_readonly(mode);
this.input_month.set_readonly(mode);
this.input_year.set_readonly(mode);
if (mode) {
this.wrapper.addClass('readonly');
}
else {
this.wrapper.removeClass('readonly');
}
},
show_error: function () {
var opt = this.options;
var error_text = this.widget_error_text();
if (this.on_error) {
this.on_error(error_text);
}
if (!opt.show_errors) {
return;
}
if (error_text === '') {
this.errorbox.hide();
this.errorbox.text('');
}
else {
var x_offset = (this.inner.outerWidth() + o
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论