

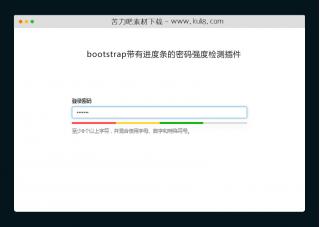
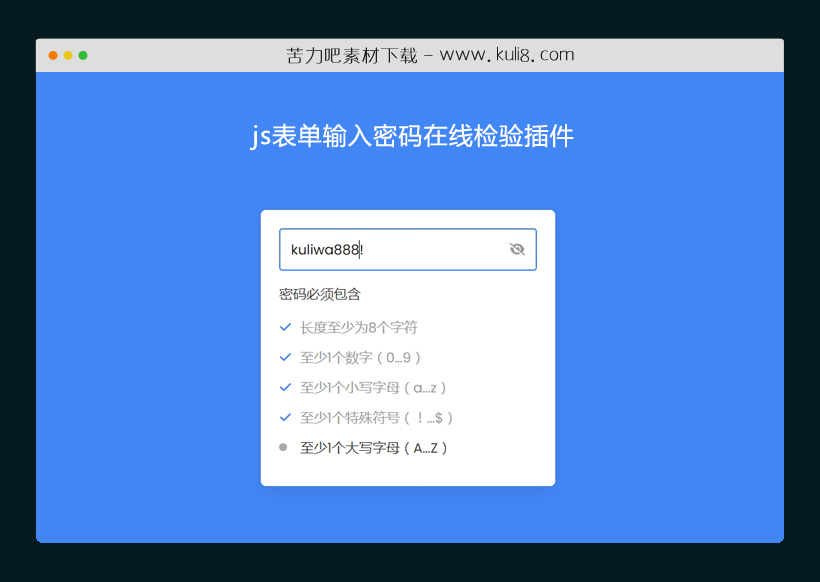
资源描述:一款密码实时检查插件,根据即时输入的密码进行实时反馈,检查所输入的字符是否包含有特定字符。
js表单输入密码在线检验插件(共3个文件)
- script.js
- index.html
- style.css
使用方法
const passwordInput = document.querySelector(".pass-field input");
const eyeIcon = document.querySelector(".pass-field i");
const requirementList = document.querySelectorAll(".requirement-list li");
// An array of password requirements with corresponding
// regular expressions and index of the requirement list item
const requirements = [
{ regex: /.{8,}/, index: 0 }, // Minimum of 8 characters
{ regex: /[0-9]/, index: 1 }, // At least one number
{ regex: /[a-z]/, index: 2 }, // At least one lowercase letter
{ regex: /[^A-Za-z0-9]/, index: 3 }, // At least one special character
{ regex: /[A-Z]/, index: 4 }, // At least one uppercase letter
]
passwordInput.addEventListener("keyup", (e) => {
requirements.forEach(item => {
// Check if the password matches the requirement regex
const isValid = item.regex.test(e.target.value);
const requirementItem = requirementList[item.index];
// Updating class and icon of requirement item if requirement matched or not
if (isValid) {
requirementItem.classList.add("valid");
requirementItem.firstElementChild.className = "fa-solid fa-check";
} else {
requirementItem.classList.remove("valid");
requirementItem.firstElementChild.className = "fa-solid fa-circle";
}
});
});
eyeIcon.addEventListener("click", () => {
// Toggle the password input type between "password" and "text"
passwordInput.type = passwordInput.type === "password" ? "text" : "password";
// Update the eye icon class based on the password input type
eyeIcon.className = `fa-solid fa-eye${passwordInput.type === "password" ? "" : "-slash"}`;
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论