

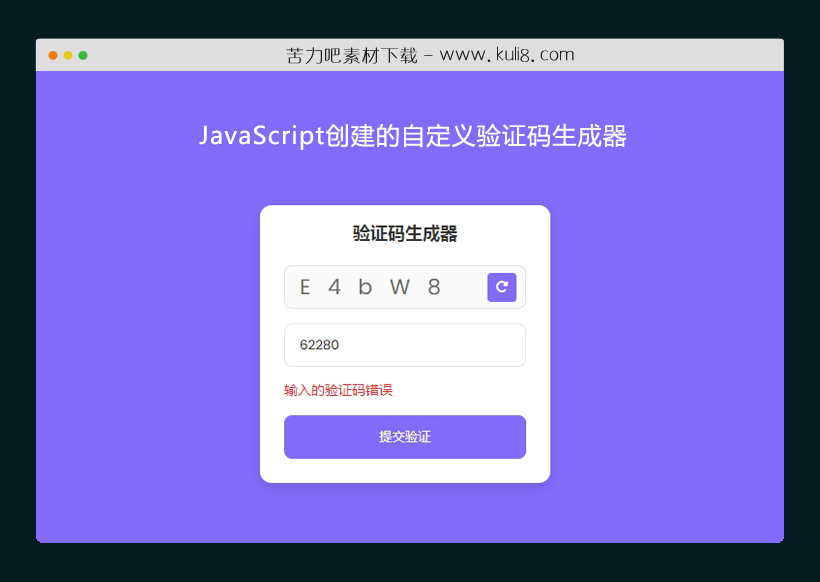
资源描述:一款纯js验证码生成器,鼠标点击生成按钮,即可随机生成字母和数字的组合验证码。
JavaScript创建的自定义验证码生成器(共3个文件)
- script.js
- index.html
- style.css
使用方法
// Selecting necessary DOM elements
const captchaTextBox = document.querySelector(".captch_box input");
const refreshButton = document.querySelector(".refresh_button");
const captchaInputBox = document.querySelector(".captch_input input");
const message = document.querySelector(".message");
const submitButton = document.querySelector(".button");
// Variable to store generated captcha
let captchaText = null;
// Function to generate captcha
const generateCaptcha = () => {
const randomString = Math.random().toString(36).substring(2, 7);
const randomStringArray = randomString.split("");
const changeString = randomStringArray.map((char) => (Math.random() > 0.5 ? char.toUpperCase() : char));
captchaText = changeString.join(" ");
captchaTextBox.value = captchaText;
console.log(captchaText);
};
const refreshBtnClick = () => {
generateCaptcha();
captchaInputBox.value = "";
captchaKeyUpValidate();
};
const captchaKeyUpValidate = () => {
//Toggle submit button disable class based on captcha input field.
submitButton.classList.toggle("disabled", !captchaInputBox.value);
if (!captchaInputBox.value) message.classList.remove("active");
};
// Function to validate the entered captcha
const submitBtnClick = () => {
captchaText = captchaText
.split("")
.filter((char) => char !== " ")
.join("");
message.classList.add("active");
// Check if the entered captcha text is correct or not
if (captchaInputBox.value === captchaText) {
message.innerText = "输入的验证码正确";
message.style.color = "#826afb";
} else {
message.innerText = "输入的验证码错误";
message.style.color = "#FF2525";
}
};
// Add event listeners for the refresh button, captchaInputBox, submit button
refreshButton.addEventListener("click", refreshBtnClick);
captchaInputBox.addEventListener("keyup", captchaKeyUpValidate);
submitButton.addEventListener("click", submitBtnClick);
// Generate a captcha when the page loads
generateCaptcha();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证

jquery文本框input输入内容验证插件
一款文本输入框自定义验证插件,可把用户输入的信息进行分类,然后进行判断,如果不符合,则提示错误。包含限制输入中英文、字符长度以及手机号邮箱等类型。
表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论