

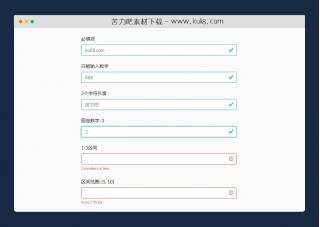
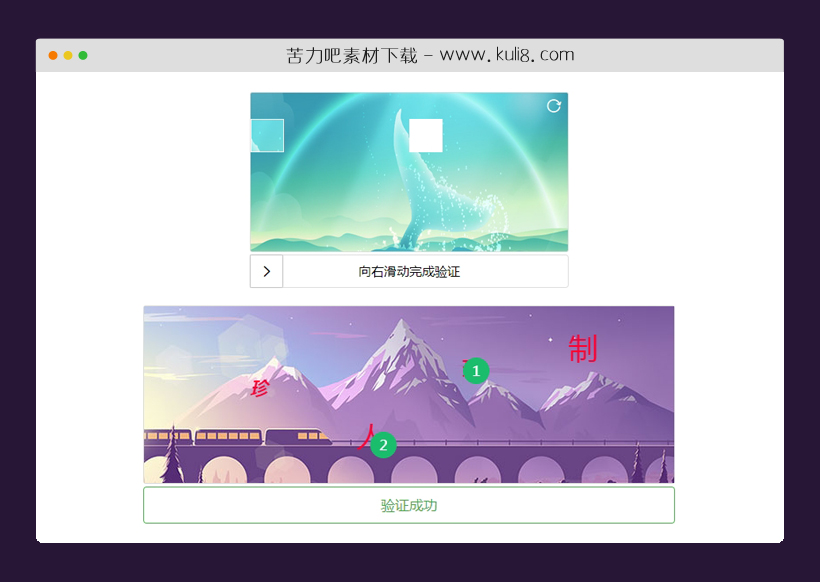
资源描述:一款复合型验证码插件,包含了常规验证码、滑块验证码、拼图验证码、选字验证码,可大幅度降低机器人机制。
jquery集成多种类型的验证码插件(共8个文件)
- index.html
使用方法
;(function($, window, document,undefined) {
//定义Code的构造函数
var Code = function(ele, opt) {
this.$element = ele,
this.defaults = {
type : 1,
figure : 100, //位数,仅在type=2时生效
arith : 0, //算法,支持加减乘,0为随机,仅在type=2时生效
width : '200px',
height : '60px',
fontSize : '30px',
codeLength : 6,
btnId : 'check-btn',
ready : function(){},
success : function(){},
error : function(){}
},
this.options = $.extend({}, this.defaults, opt)
};
var _code_chars = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
var _code_color1 = ['#fffff0', '#f0ffff', '#f0fff0', '#fff0f0'];
var _code_color2 = ['#FF0033', '#006699', '#993366', '#FF9900', '#66CC66', '#FF33CC'];
//定义Code的方法
Code.prototype = {
init : function() {
var _this = this;
this.loadDom();
this.setCode();
this.options.ready();
this.$element[0].onselectstart = document.body.ondrag = function(){
return false;
};
//点击验证码
this.$element.find('.verify-code, .verify-change-code').on('click', function() {
_this.setCode();
});
//确定的点击事件
this.htmlDoms.code_btn.on('click', function() {
_this.checkCode();
})
},
//加载页面
loadDom : function() {
var panelHtml = '<div class="cerify-code-panel"><div class="verify-code"></div><div class="verify-code-area"><div class="verify-input-area"><input type="text" class="varify-input-code" /></div><div class="verify-change-area"><a class="verify-change-code">换一张</a></div></div></div>';
this.$element.append(panelHtml);
this.isEnd = false;
this.htmlDoms = {
code_btn : $('#'+this.options.btnId),
code : this.$element.find('.verify-code'),
code_area : this.$element.find('.verify-code-area'),
code_input : this.$element.find('.varify-input-code'),
};
this.htmlDoms.code.css({'width':this.options.width, 'height':this.options.height,'line-height':this.options.height, 'font-size':this.options.fontSize});
this.htmlDoms.code_area.css({'width':this.options.width});
},
//设置验证码
setCode : function() {
if(this.isEnd == false) {
var color1Num = Math.floor(Math.random() * 3);
var color2Num = Math.floor(Math.random() * 5);
this.htmlDoms.code.css({'background-color': _code_color1[color1Num], 'color': _code_color2[color2Num]});
this.htmlDoms.code_input.val('');
var code = '';
this.code_chose = '';
if(this.options.type == 1) { //普通验证码
for(var i = 0; i < this.options.codeLength; i++) {
var charNum = Math.floor(Math.random() * 52);
var tmpStyle = (charNum%2 ==0)? "font-style:italic;margin-right: 10px;":"font-weight:bolder;";
tmpStyle += (Math.floor(Math.random() * 2) == 1)? "font-weight:bolder;":"";
this.code_chose += _code_chars[charNum];
code += '<font style="'+tmpStyle+'">'+_code_chars[charNum]+'</font>';
}
}else { //算法验证码
var num1 = Math.floor(Math.random() * this.options.figure);
var num2 = Math.floor(Math.random() * this.options.figure);
if(this.options.arith == 0) {
var tmparith = Math.floor(Math.random() * 3);
}
switch(tmparith) {
case 1 :
this.code_chose = parseInt(num1) + parseInt(num2);
code = num1 + ' + ' + num2 + ' = ?';
break;
case 2 :
if(parseInt(num1) < parseInt(num2)) {
var tmpnum = num1;
num1 = num2;
num2 = tmpnum;
}
this.code_chose = parseInt(num1) - parseInt(num2);
code = num1 + ' - ' + num2 + ' = ?';
break;
default :
this.code_chose = parseInt(num1) * parseInt(num2);
code = num1 + ' × ' + num2 + ' = ?';
break;
}
}
this.htmlDoms.code.html(code);
}
},
//比对验证码
checkCode : function() {
if(this.options.type == 1) { //普通验证码
var own_input = this.htmlDoms.code_input.val().toUpperCase();
this.code_chose = this.code_chose.toUpperCase();
}else {
var own_input = this.htmlDoms.code_input.val();
}
if(own_input == this.code_chose) {
this.isEnd = true;
this.options.success(this);
}else {
this.options.error(this);
this.setCode();
}
},
//刷新
refresh : function() {
this.isEnd = false;
this.$element.find('.verify-code').click();
}
};
//定义Slide的构造函数
var Slide = function(ele, opt) {
this.$element = ele,
this.defaults = {
type : 1,
mode : 'fixed', //弹出式pop,固定fixed
vOffset: 5,
vSpace : 5,
explain : '向右滑动完成验证',
imgUrl : 'images/',
imgName : ['1.jpg', '2.jpg'],
imgSize : {
width: '400px',
height: '200px',
},
blockSize : {
width: '50px',
height: '50px',
},
barSize : {
width : '400px',
height : '40px',
},
ready : function(){},
success : function(){},
error : function(){}
},
this.options = $.extend({}, this.defaults, opt)
};
//定义Slide的方法
Slide.prototype = {
init: function() {
var _this = this;
//加载页面
this.loadDom();
this.options.ready();
this.$element[0].onselectstart = document.body.ondrag = function(){
return false;
};
if(this.options.mode == 'pop') {
this.$element.on('mouseover', function(e){
_this.showImg();
});
this.$element.on('mouseout', function(e){
_this.hideImg();
});
this.htmlDoms.out_panel.on('mouseover', function(e){
_this.showImg();
});
this.htmlDoms.out_panel.on('mouseout', function(e){
_this.hideImg();
});
}
//按下
this.htmlDoms.move_block.on('touchstart', function(e) {
_this.start(e);
});
this.htmlDoms.move_block.on('mousedown', function(e) {
_this.start(e);
});
//拖动
window.addEventListener("touchmove", function(e) {
_this.move(e);
});
window.addEventListener("mousemove", function(e) {
_this.move(e);
});
//鼠标松开
window.addEventListener("touchend", function() {
_this.end();
});
window.addEventListener("mouseup", function() {
_this.end();
});
//刷新
_this.$element.find('.verify-refresh').on('click', function() {
_this.refresh();
});
},
//初始化加载
loadDom : function() {
this.img_rand = Math.floor(Math.random() * this.options.imgName.length); //随机的背景图片
var panelHtml = '';
var tmpHtml = '';
if(this.options.type != 1) { //图片滑动
panelHtml += '<div class="verify-img-out"><div class="verify-img-panel"><div class="verify-refresh"><i class="iconfont icon-refresh"></i></div><div class="verify-gap"></div></div></div>';
tmpHtml = '<div class="verify-sub-block"></div>';
}
panelHtml += '<div class="verify-bar-area"><span class="verify-msg">'+this.options.explain+'</span><div class="verify-left-bar"><span class="verify-msg"></span><div class="verify-move-block"><i class="verify-icon iconfont icon-right"></i>'+tmpHtml+'</div></div></div>';
this.$element.append(panelHtml);
this.htmlDoms = {
gap : this.$element.find('.verify-gap'),
sub_block : this.$element.find('.verify-sub-block'),
out_panel : this.$element.find('.verify-img-out'),
img_panel : this.$element.find('.verify-img-panel'),
bar_area : this.$element.find('.verify-bar-area'),
move_block : this.$element.find('.verify-move-block'),
left_bar : this.$element.find('.verify-left-bar'),
msg : this.$element.find('.verify-msg'),
icon : this.$element.find('.verify-icon'),
refresh :this.$element.find('.verify-refresh')
};
this.status = false; //鼠标状态
this.isEnd = false; //是够验证完成
this.setSize = this.resetSize(this); //重新设置宽度高度
this.$element.css('position', 'relative');
if(this.options.mode == 'pop') {
this.htmlDoms.out_panel.css({'display': 'none', 'position': 'absolute', 'bottom': '42px'});
this.htmlDoms.sub_block.css({'display': 'none'});
}else {
this.htmlDoms.out_panel.css({'position': 'relative'});
}
this.htmlDoms.gap.css({'width': this.options.blockSize.width, 'height': this.options.blockSize.height});
this.htmlDoms.sub_block.css({'width': this.options.blockSize.width, 'height': this.options.blockSize.height});
this.
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论