

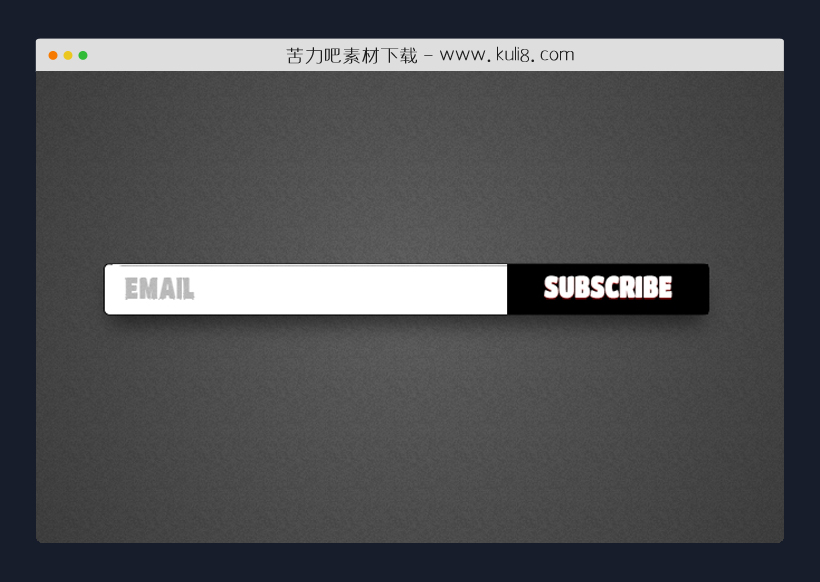
资源描述:一款响应式提交订阅邮箱动画效果,输入邮箱提交订阅信息,触发显示动感的动画特效。
jquery表单提交成功后显示动画特效代码(共3个文件)
- script.js
- index.html
- style.css
使用方法
Splitting();
$('.email').keyup(function(){
$( ".field p" ).remove();
var emailText = $('.email').val();
$(".field").append("<p class='text' data-splitting='chars'>" + emailText + "</p>");
Splitting();
});
$('.signup').submit(function(event){
event.preventDefault();
$(".field").addClass("haunt");
var grave = ($(".field .text .word").width() + 40) + 'px';
$('body').get(0).style.setProperty("--width", grave);
setTimeout(function(){
$('.email').val('');
$( ".field p" ).remove();
$(".field").removeClass("haunt");
$('body').get(0).style.setProperty("--width", "calc(100% + 200px)");
$(".field").append("<p class='text initial' data-splitting='chars'>email</p>");
Splitting();
}, 7000);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

CSS3按钮button各种动态动画特效集合
一款基于CSS3实现的各种动态效果,如震动、脉冲、故障、翻转和忽大忽小特效。通过向按钮button元素添加简单的“anim”属性,无缝的生成对应的动画。
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论