

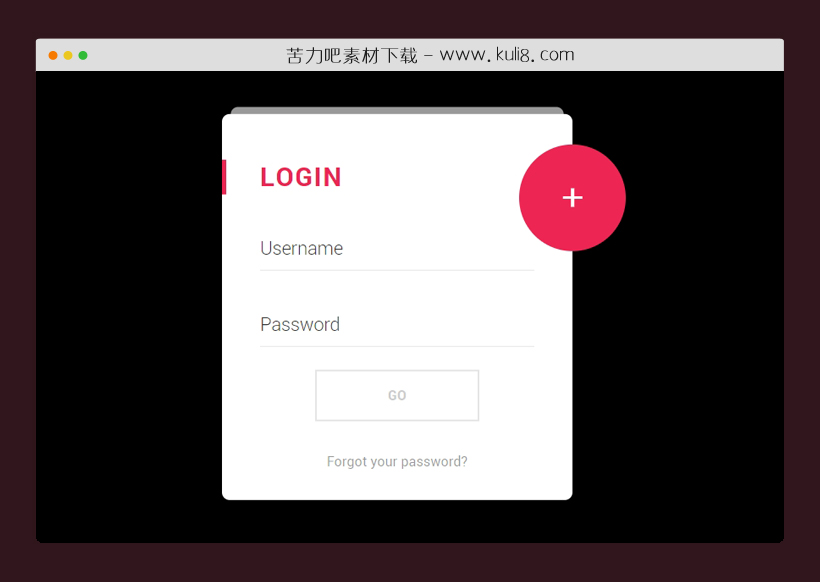
资源描述:一款带平滑动画特效的表单模块切换模板,点击“+”按钮可触发动画切换到会员注册表单模块。
html5堆叠卡片式登录注册表单提交模板(共3个文件)
- script.js
- index.html
- style.css
使用方法
$(function() {
$(".input input").focus(function() {
$(this).parent(".input").each(function() {
$("label", this).css({
"line-height": "18px",
"font-size": "18px",
"font-weight": "100",
"top": "0px"
})
$(".spin", this).css({
"width": "100%"
})
});
}).blur(function() {
$(".spin").css({
"width": "0px"
})
if ($(this).val() == "") {
$(this).parent(".input").each(function() {
$("label", this).css({
"line-height": "60px",
"font-size": "24px",
"font-weight": "300",
"top": "10px"
})
});
}
});
$(".button").click(function(e) {
var pX = e.pageX,
pY = e.pageY,
oX = parseInt($(this).offset().left),
oY = parseInt($(this).offset().top);
$(this).append('<span class="click-efect x-' + oX + ' y-' + oY + '" style="margin-left:' + (pX - oX) + 'px;margin-top:' + (pY - oY) + 'px;"></span>')
$('.x-' + oX + '.y-' + oY + '').animate({
"width": "500px",
"height": "500px",
"top": "-250px",
"left": "-250px",
}, 600);
$("button", this).addClass('active');
})
$(".alt-2").click(function() {
if (!$(this).hasClass('material-button')) {
$(".shape").css({
"width": "100%",
"height": "100%",
"transform": "rotate(0deg)"
})
setTimeout(function() {
$(".overbox").css({
"overflow": "initial"
})
}, 600)
$(this).animate({
"width": "140px",
"height": "140px"
}, 500, function() {
$(".box").removeClass("back");
$(this).removeClass('active')
});
$(".overbox .title").fadeOut(300);
$(".overbox .input").fadeOut(300);
$(".overbox .button").fadeOut(300);
$(".alt-2").addClass('material-buton');
}
})
$(".material-button").click(function() {
if ($(this).hasClass('material-button')) {
setTimeout(function() {
$(".overbox").css({
"overflow": "hidden"
})
$(".box").addClass("back");
}, 200)
$(this).addClass('active').animate({
"width": "700px",
"height": "700px"
});
setTimeout(function() {
$(".shape").css({
"width": "50%",
"height": "50%",
"transform": "rotate(45deg)"
})
$(".overbox .title").fadeIn(300);
$(".overbox .input").fadeIn(300);
$(".overbox .button").fadeIn(300);
}, 700)
$(this).removeClass('material-button');
}
if ($(".alt-2").hasClass('material-buton')) {
$(".alt-2").removeClass('material-buton');
$(".alt-2").addClass('material-button');
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单提交
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论