

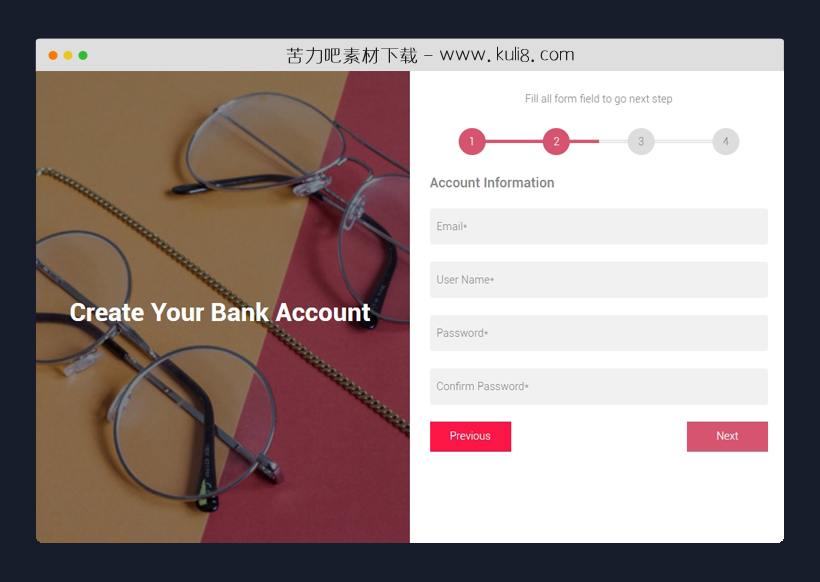
资源描述:一款响应式分步填写的表单提交模板,支持返回上一步,填写信息后进入下一步。
html5按步骤推进填写的表单验证模板(共3个文件)
- script.js
- index.html
- style.css
使用方法
jQuery(document).ready(function() {
// click on next button
jQuery('.form-wizard-next-btn').click(function() {
var parentFieldset = jQuery(this).parents('.wizard-fieldset');
var currentActiveStep = jQuery(this).parents('.form-wizard').find('.form-wizard-steps .active');
var next = jQuery(this);
var nextWizardStep = true;
parentFieldset.find('.wizard-required').each(function(){
var thisValue = jQuery(this).val();
if( thisValue == "") {
jQuery(this).siblings(".wizard-form-error").slideDown();
nextWizardStep = false;
}
else {
jQuery(this).siblings(".wizard-form-error").slideUp();
}
});
if( nextWizardStep) {
next.parents('.wizard-fieldset').removeClass("show","400");
currentActiveStep.removeClass('active').addClass('activated').next().addClass('active',"400");
next.parents('.wizard-fieldset').next('.wizard-fieldset').addClass("show","400");
jQuery(document).find('.wizard-fieldset').each(function(){
if(jQuery(this).hasClass('show')){
var formAtrr = jQuery(this).attr('data-tab-content');
jQuery(document).find('.form-wizard-steps .form-wizard-step-item').each(function(){
if(jQuery(this).attr('data-attr') == formAtrr){
jQuery(this).addClass('active');
var innerWidth = jQuery(this).innerWidth();
var position = jQuery(this).position();
jQuery(document).find('.form-wizard-step-move').css({"left": position.left, "width": innerWidth});
}else{
jQuery(this).removeClass('active');
}
});
}
});
}
});
//click on previous button
jQuery('.form-wizard-previous-btn').click(function() {
var counter = parseInt(jQuery(".wizard-counter").text());;
var prev =jQuery(this);
var currentActiveStep = jQuery(this).parents('.form-wizard').find('.form-wizard-steps .active');
prev.parents('.wizard-fieldset').removeClass("show","400");
prev.parents('.wizard-fieldset').prev('.wizard-fieldset').addClass("show","400");
currentActiveStep.removeClass('active').prev().removeClass('activated').addClass('active',"400");
jQuery(document).find('.wizard-fieldset').each(function(){
if(jQuery(this).hasClass('show')){
var formAtrr = jQuery(this).attr('data-tab-content');
jQuery(document).find('.form-wizard-steps .form-wizard-step-item').each(function(){
if(jQuery(this).attr('data-attr') == formAtrr){
jQuery(this).addClass('active');
var innerWidth = jQuery(this).innerWidth();
var position = jQuery(this).position();
jQuery(document).find('.form-wizard-step-move').css({"left": position.left, "width": innerWidth});
}else{
jQuery(this).removeClass('active');
}
});
}
});
});
//click on form submit button
jQuery(document).on("click",".form-wizard .form-wizard-submit" , function(){
var parentFieldset = jQuery(this).parents('.wizard-fieldset');
var currentActiveStep = jQuery(this).parents('.form-wizard').find('.form-wizard-steps .active');
parentFieldset.find('.wizard-required').each(function() {
var thisValue = jQuery(this).val();
if( thisValue == "" ) {
jQuery(this).siblings(".wizard-form-error").slideDown();
}
else {
jQuery(this).siblings(".wizard-form-error").slideUp();
}
});
});
// focus on input field check empty or not
jQuery(".form-control").on('focus', function(){
var tmpThis = jQuery(this).val();
if(tmpThis == '' ) {
jQuery(this).parent().addClass("focus-input");
}
else if(tmpThis !='' ){
jQuery(this).parent().addClass("focus-input");
}
}).on('blur', function(){
var tmpThis = jQuery(this).val();
if(tmpThis == '' ) {
jQuery(this).parent().removeClass("focus-input");
jQuery(this).siblings('.wizard-form-error').slideDown("3000");
}
else if(tmpThis !='' ){
jQuery(this).parent().addClass("focus-input");
jQuery(this).siblings('.wizard-form-error').slideUp("3000");
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单提交
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论