

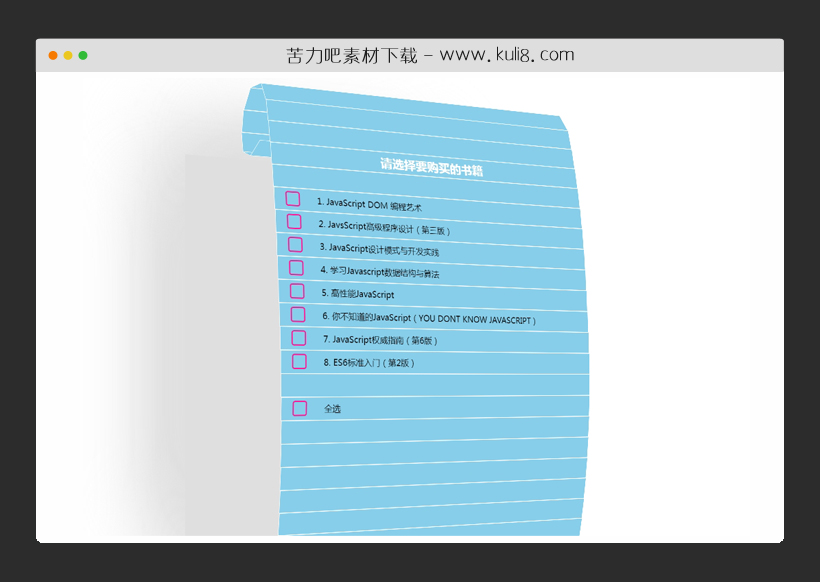
资源描述:一款3D卷纸表单选择飞入动画特效,书单从右边以放大的形式旋转出现,包括每一条颜色的渐变,勾选框的过度动画。
javascript+css3倾斜变形表单美化飞来动画特效(共2个文件)
- index.html
使用方法
var oWrap = document.getElementsByClassName('wrap')[0],
oBox = document.getElementsByClassName('box'),
oBtn1 = document.getElementById("btn1"),
oShadow = document.getElementsByClassName("shadow")[0],
oCon = document.getElementsByClassName("con"),
oIcon1 = document.getElementsByClassName('icon1'),
oIcon2 = document.getElementsByClassName('icon2'),
num = [0,0,0,0,0,0,0,0,0]; //控制每一行的开关
/* 待开发动画= =可以把呢张纸慢慢变平
oBtn1.onclick = function () {
if(bool){
for(let i = 29,j = 0;i >= 0;i--,j++){
oBox[i].style.cssText = `transform: rotateX(0deg);transition: 1s ${j*0.2}s`;
}
oShadow.style.cssText = 'opacity: 0';
bool = !bool;
}else {
for(let i = 0;i < 30;i++){
oBox[i].style.cssText = `transition: 1s ${(i+1)*0.2}s`;
}
oShadow.style.cssText = 'opacity: 1';
bool = !bool;
}
}
*/
oBtn1.onclick = function () { //点击按钮之后的入场动画
oWrap.style.cssText = "animation: move 2s ease forwards;";
oShadow.style.cssText = "animation: change1 1s linear forwards;";
for(var i = 0;i < 30;i++){
oBox[i].style.cssText = `animation: change2 0.6s ${i*0.1-0.4}s linear forwards;`;
}
this.style.cssText = "opacity: 0;visibility: hidden;";
}
for(let i = 0;i < 8;i++){ //for循环生成前八个按钮的点击事件
oCon[i].onclick = function () {
if(num[i]){
oIcon1[i].style.opacity = "1";
oIcon2[i].style.opacity = "0";
num[i] = 0;
for(var k = 0;k < 8;k++){ //判断是否八个按钮都被选中 如果选中则全选按钮自动亮起
if(num[k] === 0){
num[8] = 0;
oIcon1[8].style.opacity = "1";
oIcon2[8].style.opacity = "0";
}
}
}
else {
oIcon2[i].style.opacity = "1";
oIcon1[i].style.opacity = "0";
num[i] = 1;
for(var k = 0;k < 8;k++){ //判断是否八个按钮是否其中一个未勾选 则全选按钮熄灭
if(num[k] === 1){
if(k === 7){
num[8] = 1;
oIcon1[8].style.opacity = "0";
oIcon2[8].style.opacity = "1";
}
}else {
break;
}
}
}
}
}
oCon[8].onclick = function () { //全选按钮单独处理
if(num[8]===0){
oIcon1[8].style.opacity = "0";
oIcon2[8].style.opacity = "1";
for(let j = 0;j < 8;j++){
num[j] = 1;
oIcon1[j].style.opacity = "0";
oIcon2[j].style.opacity = "1";
}
num[8] = 1;
}
else {
oIcon1[8].style.opacity = "1";
oIcon2[8].style.opacity = "0";
for(let j = 0;j < 8;j++){
num[j] = 0;
oIcon2[j].style.opacity = "0";
oIcon1[j].style.opacity = "1";
}
num[8] = 0;
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论