

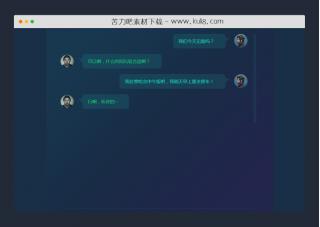
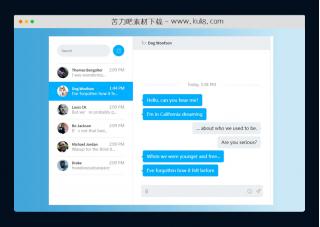
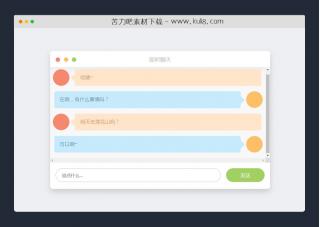
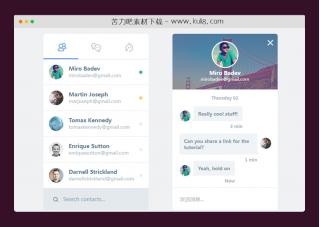
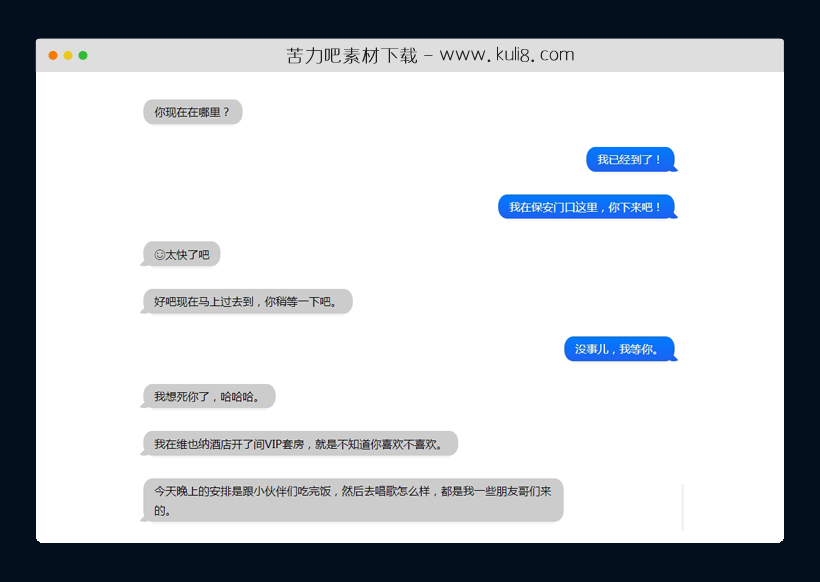
资源描述:这是一款响应式网络对话界面网页模板,采用了主题色蓝色和灰色,左右两栏的布局设计,通常用在谈话聊天中。
html5简洁大气的聊天对话模板(共-2个文件)
使用方法
.chat blockquote {
line-height: 1.7;
max-width: 75%;
margin-bottom: 0.5ex;
display: inline-block;
padding: 0.5ex 1em;
border-radius: 1.5ex/1em;
position: relative;
box-shadow: 0 15px 1px -12px rgba(0,0,0,0.05);
}
ul, li{
list-style: none;
}
.chat .them, .chat .me { margin-bottom: 1ex;
padding: 10px;}
.chat .them { text-align: left; }
.chat .me { text-align: right; }
blockquote:last-child::before {
display:block;
position: absolute;
z-index: -999;
border: 1ex solid transparent;
bottom: 0;
border-radius: 1em/1ex;
}
.chat .them blockquote { background-color: #ccc; }
.chat .them blockquote:last-child::before {
border-bottom-color: #ccc;
border-right-color: #ccc;
left: -0.8ex;
content: "";
}
.chat .typing blockquote {
background-color: #ccc;
font-weight: bold;
color: #666;
}
.chat .typing blockquote:last-child::before {
border-color: #ccc;
border-width: 0.6ex;
border-radius: 0.6ex;
left: -0.2ex;
box-shadow: -1.1ex 0.3ex 0 -0.3ex #ccc;
content: "";
}
.chat .me blockquote {
background-color: #007AFF;
background-image: linear-gradient(180deg,#007AFF,#1D62F0);
color: white;
}
.chat .me blockquote:last-child::before {
content: "";
right: -0.8ex;
border-bottom-color: #1D62F0;
border-left-color: #1D62F0;
}
h6 {
font-size: .7em;
text-align: center;
margin: 1em 0;
color: #ccc;
}
h6 em { font-weight: bold; }
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 社交论坛
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论