

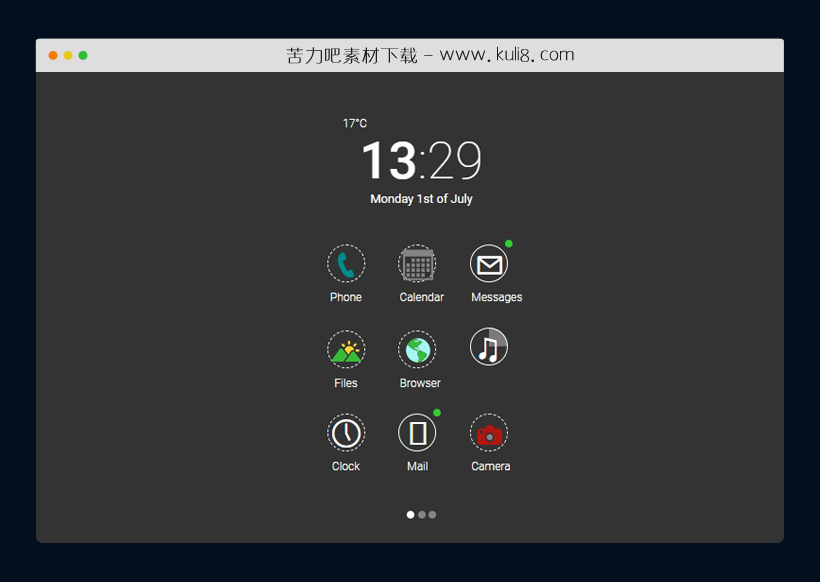
资源描述:这是一款参照手机桌面效果做的UI模板,主要功能包括电话、闹钟、日历和分页等元素的样式。加载页面时,使用了动感的CSS3动画特效。
jquery模拟智能手机界面做的交互式UI特效(共-2个文件)
使用方法
// Blurred background
var CanvasImage = function (e, t) {
this.image = t,
this.element = e,
this.element.width = this.image.width,
this.element.height = this.image.height;
var n = navigator.userAgent.toLowerCase().indexOf("chrome") > -1,
r = navigator.appVersion.indexOf("Mac") > -1;
n && r && (this.element.width = Math.min(this.element.width, 1680), this.element.height = Math.min(this.element.height, 1050)),
this.context = this.element.getContext("2d"),
this.context.drawImage(this.image, 0, 0)
};
CanvasImage.prototype = {
blur: function (e) {
this.context.globalAlpha = .5;
for (var t = -e; t <= e; t += 2)
for (var n = -e; n <= e; n += 2)
this.context.drawImage(this.element, n, t),
n >= 0 && t >= 0 && this.context.drawImage(this.element, -(n - 1), -(t - 1));
this.context.globalAlpha = 1
}
},
$(function () {
var image, canvasImage, canvas;
$(".blur").each(function () {
canvas = this,
image = new Image,
image.onload = function () {
canvasImage = new CanvasImage(canvas, this),
canvasImage.blur(4)
},
image.src = $(this).attr("src");
});
});
// Loader
var loader = document.getElementById('loader')
, border = document.getElementById('border')
, α = 0
, π = Math.PI
, t = 180;
(function draw() {
α++;
α %= 360;
var r = ( α * π / 180 )
, x = Math.sin( r ) * 125
, y = Math.cos( r ) * - 125
, mid = ( α > 180 ) ? 1 : 0
, anim = 'M 0 0 v -125 A 125 125 1 '
+ mid + ' 1 '
+ x + ' '
+ y + ' z';
loader.setAttribute( 'd', anim );
border.setAttribute( 'd', anim );
setTimeout(draw, t); // Redraw
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论