

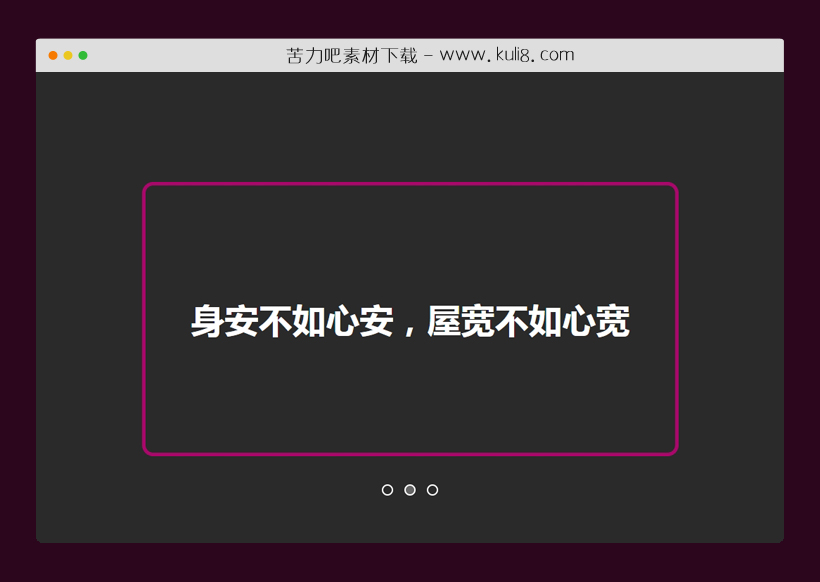
资源描述:一个轻量级的自动轮播文本滑块插件,可自定义自动切换间隔时间、速度等参数。
jquery响应式自动循环切换的文本内容滑块特效(共3个文件)
- index.html
使用方法
$(document).ready(function(){
var actualSlide = 0;
var totalSlides = $("#carousel .content").length;
var gap = 100 / totalSlides;
var lastSlide = $("#carousel .content").length - 1;
$("#carousel").css("width", (100 * totalSlides) + "%");
$("#carouselController .button:eq(" + actualSlide + ")").addClass("active");
var slide = function(){
if(actualSlide >= totalSlides)
actualSlide = 0;
$("#carouselController .button").removeClass("active");
$("#carouselController .button:eq(" + actualSlide + ")").addClass("active");
for (var i = 0; i < totalSlides; i++){
if(actualSlide != totalSlides)
$("#carousel .content:eq(" + i + ")").css(
"left", ((gap * actualSlide) * -1) + "%"
);
else
$("#carousel .content:eq(" + i + ")").css(
"left", "0%"
);
}
}
$("#carouselController .button").on("click", function(){
actualSlide = $(this).index();
slide();
});
window.setInterval(function(){
if(!$("#carouselContainer").is(':hover')){
actualSlide += 1;
slide();
}
}, 5000);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论