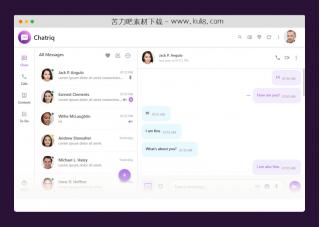
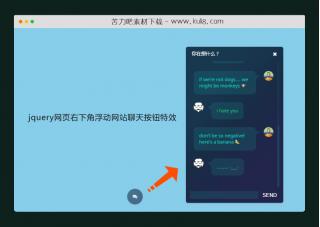
资源描述:一款响应式即时聊天页面模板,带简单的机器人聊天机制,还可自定义问话消息数据,非常有趣~
html5简单的在线聊天机器人网页模板(共4个文件)
- profile-80.jpg
- script.js
- index.html
- style.css
使用方法
var $messages = $('.messages-content'),
d, h, m,
i = 0;
$(window).load(function() {
$messages.mCustomScrollbar();
setTimeout(function() {
fakeMessage();
}, 100);
});
function updateScrollbar() {
$messages.mCustomScrollbar("update").mCustomScrollbar('scrollTo', 'bottom', {
scrollInertia: 10,
timeout: 0
});
}
function setDate(){
d = new Date()
if (m != d.getMinutes()) {
m = d.getMinutes();
$('<div class="timestamp">' + d.getHours() + ':' + m + '</div>').appendTo($('.message:last'));
}
}
function insertMessage() {
msg = $('.message-input').val();
if ($.trim(msg) == '') {
return false;
}
$('<div class="message message-personal">' + msg + '</div>').appendTo($('.mCSB_container')).addClass('new');
setDate();
$('.message-input').val(null);
updateScrollbar();
setTimeout(function() {
fakeMessage();
}, 1000 + (Math.random() * 20) * 100);
}
$('.message-submit').click(function() {
insertMessage();
});
$(window).on('keydown', function(e) {
if (e.which == 13) {
insertMessage();
return false;
}
})
var Fake = [
'Hi there, I\'m Fabio and you?',
'Nice to meet you',
'How are you?',
'Not too bad, thanks',
'What do you do?',
'That\'s awesome',
'Codepen is a nice place to stay',
'I think you\'re a nice person',
'Why do you think that?',
'Can you explain?',
'Anyway I\'ve gotta go now',
'It was a pleasure chat with you',
'Time to make a new codepen',
'Bye',
':)'
]
function fakeMessage() {
if ($('.message-input').val() != '') {
return false;
}
$('<div class="message loading new"><figure class="avatar"><img src="profile-80.jpg" /></figure><span></span></div>').appendTo($('.mCSB_container'));
updateScrollbar();
setTimeout(function() {
$('.message.loading').remove();
$('<div class="message new"><figure class="avatar"><img src="profile-80.jpg" /></figure>' + Fake[i] + '</div>').appendTo($('.mCSB_container')).addClass('new');
setDate();
updateScrollbar();
i++;
}, 1000 + (Math.random() * 20) * 100);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 社交论坛
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论