

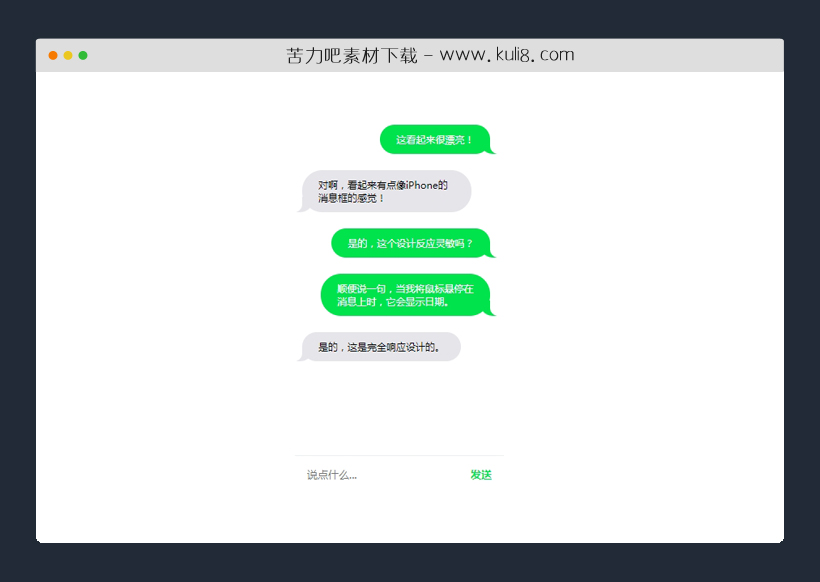
资源描述:一款绿色风格即时聊天模板,鼠标悬停在消息气泡上显示发布日期和姓名信息。
html5响应式简约好看的在线聊天模板(共3个文件)
- index.html
使用方法
function responsiveChat(element) {
$(element).html('<form class="chat"><span></span><div class="messages"></div><input type="text" placeholder="说点什么..."><input type="submit" value="发送"></form>');
function showLatestMessage(element) {
$('.responsive-html5-chat').find('.messages').scrollTop($('.responsive-html5-chat .messages')[0].scrollHeight);
}
showLatestMessage(element);
$(element + ' input[type="text"]').keypress(function (event) {
if (event.which == 13) {
event.preventDefault();
$(element + ' input[type="submit"]').click();
}
});
$(element + ' input[type="submit"]').click(function (event) {
event.preventDefault();
var message = $(element + ' input[type="text"]').val();
if ($(element + ' input[type="text"]').val()) {
var d = new Date();
var clock = d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
var month = d.getMonth() + 1;
var day = d.getDate();
var currentDate =
(("" + day).length < 2 ? "0" : "") +
day +
"." +
(("" + month).length < 2 ? "0" : "") +
month +
"." +
d.getFullYear() +
" " +
clock;
$(element + ' div.messages').append(
'<div class="message"><div class="myMessage"><p>' +
message +
"</p><date>" +
currentDate +
"</date></div></div>"
);
setTimeout(function () {
$(element + ' > span').addClass("spinner");
}, 100);
setTimeout(function () {
$(element + ' > span').removeClass("spinner");
}, 2000);
}
$(element + ' input[type="text"]').val("");
showLatestMessage(element);
});
}
function responsiveChatPush(element, sender, origin, date, message) {
var originClass;
if (origin == 'me') {
originClass = 'myMessage';
} else {
originClass = 'fromThem';
}
$(element + ' .messages').append('<div class="message"><div class="' + originClass + '"><p>' + message + '</p><date><b>' + sender + '</b> ' + date + '</date></div></div>');
}
/* Activating chatbox on element */
responsiveChat('.responsive-html5-chat');
/* Let's push some dummy data */
responsiveChatPush('.chat', '刀锋战士', 'me', '08.03.2024 14:30:7', '这看起来很漂亮!');
responsiveChatPush('.chat', '胖墩儿', 'you', '08.03.2023 14:31:22', '对啊,看起来有点像iPhone的消息框的感觉!');
responsiveChatPush('.chat', '鄂州老男孩', 'me', '08.03.2023 14:33:32', '是的,这个设计反应灵敏吗?');
responsiveChatPush('.chat', '无影脚', 'me', '08.03.2023 14:36:4', '顺便说一句,当我将鼠标悬停在消息上时,它会显示日期。');
responsiveChatPush('.chat', '无悔168', 'you', '08.03.2023 14:37:12', '是的,这是完全响应设计的。');
/* DEMO */
if (parent == top) {
$("a.article").show();
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 社交论坛
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论