

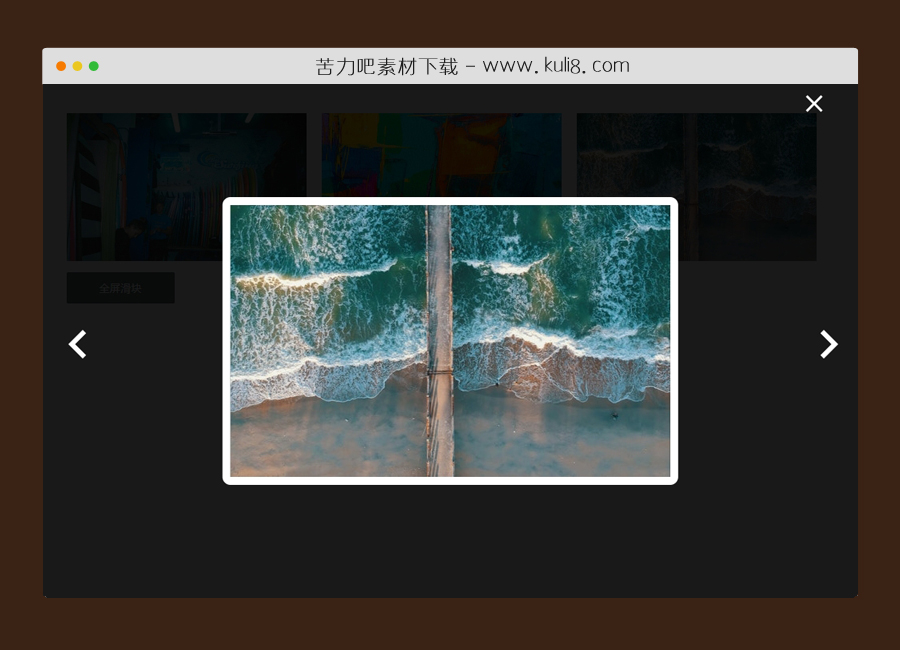
资源描述:一款图片幻灯片全屏切换特效,点击按钮可自动关联图片全屏查看,带左右箭头按钮切换上一张或下一张图片,还可关闭弹出层。
jquery全屏响应式图片弹出层幻灯片特效(共7个文件)
- index.html
使用方法
$(function () {
$('.gIquit').click(function () {
$('.galleryModal').css({ 'transform': 'scale(0)' })
$('.galleryShadow').fadeOut()
})
$('#slideshow').click(function (){
galleryNavigate($('.galleryItem'), 'opened')
$('.galleryModal').css({ 'transform': 'scale(1)' })
$('.galleryShadow').fadeIn()
})
let galleryNav
let galleryNew
let galleryNewImg
let galleryNewText
$('.gIleft').click(function () {
galleryNew = $(galleryNav).prev()
galleryNavigate(galleryNew, 'last')
})
$('.gIright').click(function () {
galleryNew = $(galleryNav).next()
galleryNavigate(galleryNew, 'first')
})
function galleryNavigate(gData, direction) {
galleryNewImg = gData.children('img').attr('src')
if (typeof galleryNewImg !== "undefined") {
galleryNav = gData
$('.galleryModal img').attr('src', galleryNewImg)
}
else {
gData = $('.galleryItem:' + direction)
galleryNav = gData
galleryNewImg = gData.children('img').attr('src')
$('.galleryModal img').attr('src', galleryNewImg)
}
galleryNewText = gData.children('img').attr('data-text')
if (typeof galleryNewText !== "undefined") {
$('.galleryModal .galleryContainer .galleryText').remove()
$('.galleryModal .galleryContainer').append('<div class="galleryText">' + galleryNewText + '</div>')
}
else {
$('.galleryModal .galleryContainer .galleryText').remove()
}
}
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论